LCDuino
De Wikidebrouillard.
(→Matériel) |
|||
| (15 versions intermédiaires masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{avertissement}} | {{avertissement}} | ||
| - | |||
=='''Présentation de l'expérience'''== | =='''Présentation de l'expérience'''== | ||
| - | Nous allons expliquer comment utiliser un écran LCD (écran de type calculatrice) avec Arduino. Cet écran affichera du texte et pourra éventuellement le faire défiler. | + | |
| + | Nous allons expliquer comment utiliser un écran LCD (écran de type calculatrice) avec Arduino. | ||
| + | |||
| + | Cet écran affichera du texte et pourra éventuellement le faire défiler. | ||
== '''Matériel''' == | == '''Matériel''' == | ||
| + | |||
* [[Image:ArduinoUno_R3_Front_450px.jpg|50px]] Un [[arduino]] | * [[Image:ArduinoUno_R3_Front_450px.jpg|50px]] Un [[arduino]] | ||
| - | * [[Image:Ordinateur.jpg|50px]] Un ordinateur | + | * [[Image:Ordinateur.jpg|50px]] Un [[ordinateur]] |
| - | * [[Image:Arduino_Uno_logo.png|50px]] Le logiciel Arduino | + | * [[Image:Arduino_Uno_logo.png|50px]] Le logiciel [[Arduino]] |
| - | * Un écran LCD shield for Arduino | + | * [[Image:LCD shield.jpg|50px]] Un [[écran LCD shield]] for [[Arduino]] |
== '''L'expérience''' == | == '''L'expérience''' == | ||
| + | |||
| + | ==='''Le montage'''=== | ||
| + | |||
| + | [[Image:Lcd+arduino.jpg|500px]] | ||
| + | |||
| + | [[Image:Montage_lcd_arduino.jpg|500px]] | ||
==='''La réalisation'''=== | ==='''La réalisation'''=== | ||
| - | + | ||
| - | + | * Placer les composants, y compris l'écran, comme sur les photos. | |
| - | + | * Connecter l’Arduino à un ordinateur à l’aide du câble USB. | |
| - | + | ||
| + | ==='''Le code'''=== | ||
| + | |||
| + | <pre> | ||
| + | /* | ||
| + | LiquidCrystal Library - Hello World | ||
| + | |||
| + | Demonstrates the use a 16x2 LCD display. The LiquidCrystal | ||
| + | library works with all LCD displays that are compatible with the | ||
| + | Hitachi HD44780 driver. There are many of them out there, and you | ||
| + | can usually tell them by the 16-pin interface. | ||
| + | |||
| + | This sketch prints "Hello World!" to the LCD | ||
| + | and shows the time. | ||
| + | |||
| + | The circuit: | ||
| + | * LCD RS pin to digital pin 12 | ||
| + | * LCD Enable pin to digital pin 11 | ||
| + | * LCD D4 pin to digital pin 5 | ||
| + | * LCD D5 pin to digital pin 4 | ||
| + | * LCD D6 pin to digital pin 3 | ||
| + | * LCD D7 pin to digital pin 2 | ||
| + | * LCD R/W pin to ground | ||
| + | * 10K resistor: | ||
| + | * ends to +5V and ground | ||
| + | * wiper to LCD VO pin (pin 3) | ||
| + | |||
| + | Library originally added 18 Apr 2008 | ||
| + | by David A. Mellis | ||
| + | library modified 5 Jul 2009 | ||
| + | by Limor Fried (http://www.ladyada.net) | ||
| + | example added 9 Jul 2009 | ||
| + | by Tom Igoe | ||
| + | modified 22 Nov 2010 | ||
| + | by Tom Igoe | ||
| + | |||
| + | This example code is in the public domain. | ||
| + | |||
| + | http://www.arduino.cc/en/Tutorial/LiquidCrystal | ||
| + | */ | ||
| + | |||
| + | // include the library code: | ||
| + | #include <LiquidCrystal.h> | ||
| + | |||
| + | // initialize the library with the numbers of the interface pins | ||
| + | LiquidCrystal lcd(8, 9, 4, 5, 6, 7); | ||
| + | |||
| + | void setup() { | ||
| + | // set up the LCD's number of columns and rows: | ||
| + | lcd.begin(16, 2); | ||
| + | // Affiche votre message ici | ||
| + | lcd.print("hello, world!"); | ||
| + | } | ||
| + | |||
| + | void loop() { | ||
| + | // set the cursor to column 0, line 1 | ||
| + | // (note: line 1 is the second row, since counting begins with 0): | ||
| + | lcd.setCursor(0, 1); | ||
| + | // print the number of seconds since reset: | ||
| + | lcd.print(millis()/1000); | ||
| + | } | ||
| + | </pre> | ||
==='''La manipulation'''=== | ==='''La manipulation'''=== | ||
| - | |||
| - | |||
| - | |||
| - | ==='''Que voit-on ?=== | + | * Modifier le texte à afficher dans le programme. |
| + | * Introduire le programme avec le texte modifié. | ||
| + | |||
| + | ==='''Que voit-on ?'''=== | ||
| + | |||
Nous pouvons voir que le texte saisi dans le programme Arduino s'affiche correctement sur l'écran LCD. Il peut aussi défiler. | Nous pouvons voir que le texte saisi dans le programme Arduino s'affiche correctement sur l'écran LCD. Il peut aussi défiler. | ||
| + | |||
| + | [[Image:LCDuino.jpg|500px]] | ||
== '''Explications''' == | == '''Explications''' == | ||
==='''De manière simple'''=== | ==='''De manière simple'''=== | ||
| - | |||
| - | + | L'Arduino est une sorte de cerveau qui envoie des messages à l'écran LCD. | |
| - | + | C'est grâce à ces messages que l'écran sait ce qu'il faut afficher. | |
| + | En changeant le contenu du programme, on change les messages qui sont envoyés à l'écran et donc on change le texte affiché. | ||
=== '''Allons plus loin dans l'explication''' === | === '''Allons plus loin dans l'explication''' === | ||
| - | |||
| - | |||
== '''Liens avec d'autres expériences''' == | == '''Liens avec d'autres expériences''' == | ||
==='''Expériences sur Wikidébrouillard'''=== | ==='''Expériences sur Wikidébrouillard'''=== | ||
| - | + | ||
| + | [http://www.wikidebrouillard.org/index.php/Cat%C3%A9gorie:Arduino Catégorie Arduino] | ||
==='''Autres expériences'''=== | ==='''Autres expériences'''=== | ||
| Ligne 49 : | Ligne 121 : | ||
== '''Applications : liens avec le quotidien''' == | == '''Applications : liens avec le quotidien''' == | ||
| - | C'est de la culture, ça aide à comprendre le monde | + | C'est de la culture, ça aide à comprendre le monde ! N'hésitez pas à lancer la discussion de votre fiche (après l'avoir sauvegardée !) afin de trouver de l'aide pour la compléter. |
| - | + | ||
| - | + | ||
| - | + | ||
=='''Catégories'''== | =='''Catégories'''== | ||
| - | |||
| - | [[Catégorie: | + | [[Catégorie:arduino]] |
| + | [[Catégorie:technique]] | ||
| + | [[Catégorie:électronique]] | ||
| + | [[Catégorie:informatique]] | ||
[[Catégorie:Vidéo à réaliser]] | [[Catégorie:Vidéo à réaliser]] | ||
| - | |||
[[Catégorie:Contenus à développer]] | [[Catégorie:Contenus à développer]] | ||
[[Catégorie:Fiche à Valider]] | [[Catégorie:Fiche à Valider]] | ||
[[Catégorie:expérience]] | [[Catégorie:expérience]] | ||
| + | [[Catégorie:électrokids]] | ||
Version actuelle en date du 13 août 2013 à 17:50
Sommaire |
Présentation de l'expérience
Nous allons expliquer comment utiliser un écran LCD (écran de type calculatrice) avec Arduino.
Cet écran affichera du texte et pourra éventuellement le faire défiler.
Matériel
-
 Un arduino
Un arduino
-
 Un ordinateur
Un ordinateur
-
 Le logiciel Arduino
Le logiciel Arduino
-
 Un écran LCD shield for Arduino
Un écran LCD shield for Arduino
L'expérience
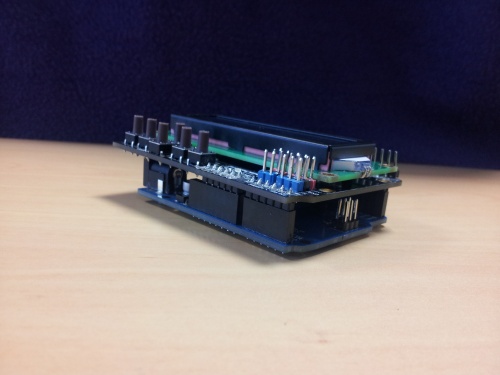
Le montage
La réalisation
- Placer les composants, y compris l'écran, comme sur les photos.
- Connecter l’Arduino à un ordinateur à l’aide du câble USB.
Le code
/*
LiquidCrystal Library - Hello World
Demonstrates the use a 16x2 LCD display. The LiquidCrystal
library works with all LCD displays that are compatible with the
Hitachi HD44780 driver. There are many of them out there, and you
can usually tell them by the 16-pin interface.
This sketch prints "Hello World!" to the LCD
and shows the time.
The circuit:
* LCD RS pin to digital pin 12
* LCD Enable pin to digital pin 11
* LCD D4 pin to digital pin 5
* LCD D5 pin to digital pin 4
* LCD D6 pin to digital pin 3
* LCD D7 pin to digital pin 2
* LCD R/W pin to ground
* 10K resistor:
* ends to +5V and ground
* wiper to LCD VO pin (pin 3)
Library originally added 18 Apr 2008
by David A. Mellis
library modified 5 Jul 2009
by Limor Fried (http://www.ladyada.net)
example added 9 Jul 2009
by Tom Igoe
modified 22 Nov 2010
by Tom Igoe
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/LiquidCrystal
*/
// include the library code:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
// Affiche votre message ici
lcd.print("hello, world!");
}
void loop() {
// set the cursor to column 0, line 1
// (note: line 1 is the second row, since counting begins with 0):
lcd.setCursor(0, 1);
// print the number of seconds since reset:
lcd.print(millis()/1000);
}
La manipulation
- Modifier le texte à afficher dans le programme.
- Introduire le programme avec le texte modifié.
Que voit-on ?
Nous pouvons voir que le texte saisi dans le programme Arduino s'affiche correctement sur l'écran LCD. Il peut aussi défiler.
Explications
De manière simple
L'Arduino est une sorte de cerveau qui envoie des messages à l'écran LCD. C'est grâce à ces messages que l'écran sait ce qu'il faut afficher. En changeant le contenu du programme, on change les messages qui sont envoyés à l'écran et donc on change le texte affiché.
Allons plus loin dans l'explication
Liens avec d'autres expériences
Expériences sur Wikidébrouillard
Autres expériences
Autres expériences avec le même concept, recherche sur internet (indiquer les liens).
Applications : liens avec le quotidien
C'est de la culture, ça aide à comprendre le monde ! N'hésitez pas à lancer la discussion de votre fiche (après l'avoir sauvegardée !) afin de trouver de l'aide pour la compléter.
Catégories
- Dernière modification de cette page le 13 août 2013 à 17:50.
- Cette page a été consultée 34 001 fois.
- Contenu disponible sous Creative Commons - Paternite Partage a l'identique (CC-BY-SA).
- Politique de confidentialité
- À propos de Wikidebrouillard
- Avertissements