Jeu de réflexes
De Wikidebrouillard.
(→Code) |
|||
| (11 versions intermédiaires masquées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{avertissement}} | {{avertissement}} | ||
| - | {{vidéo|numérovidéo = <videoflash type="mediaspip" num = | + | {{vidéo|numérovidéo = <videoflash type="mediaspip" num = 1>http://mediaspip.ptitdeb.infini.fr/IMG/flv/sequence_01-encoded-2.flv|400|300</videoflash>}} |
==Présentation du projet Arduino== | ==Présentation du projet Arduino== | ||
| Ligne 12 : | Ligne 12 : | ||
* [[Image:Résistance.jpg|50px]] trois [[résistance|résistances]] de 330 Ohm | * [[Image:Résistance.jpg|50px]] trois [[résistance|résistances]] de 330 Ohm | ||
* [[Image:Résistance.jpg|50px]] deux [[résistance|résistances]] de 4.7k Ohm | * [[Image:Résistance.jpg|50px]] deux [[résistance|résistances]] de 4.7k Ohm | ||
| - | * [[Image:DEL.png|50px]] deux [[ | + | * [[Image:DEL.png|50px]] deux [[LED|LEDs]] vertes |
| - | * [[Image:DEL.png|50px]] une [[ | + | * [[Image:DEL.png|50px]] une [[LED|LEDs]] jaune |
* [[Image:Bp.jpg|50px]] deux [[Bouton_poussoir|Boutons poussoir]] | * [[Image:Bp.jpg|50px]] deux [[Bouton_poussoir|Boutons poussoir]] | ||
* [[Image:Ordi.jpg|50px]] Un [[ordinateur]] pour programmer | * [[Image:Ordi.jpg|50px]] Un [[ordinateur]] pour programmer | ||
| Ligne 19 : | Ligne 19 : | ||
==réalisation du projet== | ==réalisation du projet== | ||
| - | + | '''Etape 1 :''' | |
Télécharger l'IDE Arduino sur le lien suivant | Télécharger l'IDE Arduino sur le lien suivant | ||
[http://arduino.cc/en/main/software Download] | [http://arduino.cc/en/main/software Download] | ||
| - | + | '''Etape 2 :''' | |
Réaliser le montage complet grâce à la vidéo donnée : Les étapes du montage sont montrées pas à pas. | Réaliser le montage complet grâce à la vidéo donnée : Les étapes du montage sont montrées pas à pas. | ||
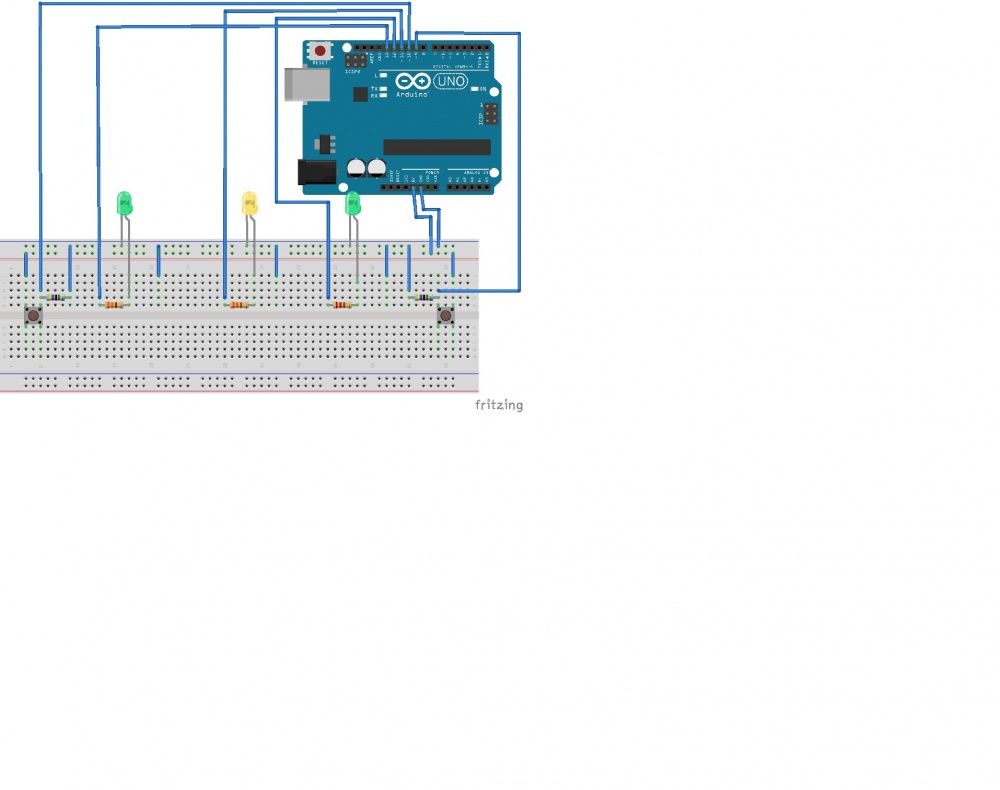
Le schéma Fritzing est donné également pour plus de compréhension. | Le schéma Fritzing est donné également pour plus de compréhension. | ||
| + | Les LEDs sont câblées toujours en série avec des résistances afin de les protéger (de même pour les boutons poussoirs). | ||
| + | Vérifier bien le montage avant de le relier à l'ordinateur. | ||
| - | + | '''Etape 3 :''' | |
| - | + | ||
| - | + | ||
| - | + | ||
Relier le montage à l'ordinateur puis téléverser le code donné plus bas | Relier le montage à l'ordinateur puis téléverser le code donné plus bas | ||
C'est prêt ! | C'est prêt ! | ||
| - | + | ==Explication== | |
Ce montage permet d'acquérir des réflexes grâce à un petit jeu à 2 joueurs. | Ce montage permet d'acquérir des réflexes grâce à un petit jeu à 2 joueurs. | ||
La LED jaune du milieu s'allume : les joueurs doivent appuyer le plus vite possible sur leur bouton. | La LED jaune du milieu s'allume : les joueurs doivent appuyer le plus vite possible sur leur bouton. | ||
La LED verte du joueur qui a été le plus rapide à appuyer s'allume alors. | La LED verte du joueur qui a été le plus rapide à appuyer s'allume alors. | ||
| - | Un joueur gagne s'il a atteint le nombre de 5 victoires.(LED verte allumée 5 fois) | + | Un joueur gagne s'il a atteint le nombre de 5 victoires.(LED verte allumée 5 fois). |
| - | + | ||
| - | + | Un message est envoyé à la console pour dire qui a gagné. | |
| + | |||
| + | ==Schéma Fritzing== | ||
[[Fichier:jeu de reflexes_bb.jpg|1000px]] | [[Fichier:jeu de reflexes_bb.jpg|1000px]] | ||
| - | + | ==Code== | |
<pre> | <pre> | ||
| + | int ledm=12; //Led du Milieu | ||
| + | int ledd=11; // Led de Droide | ||
| + | int ledg=13; // Led de Gauche | ||
| + | int victd=0; // compteur victoire joueur de droite | ||
| + | int victg=0; // compteur victoire joueur de gauche | ||
void setup() { | void setup() { | ||
Serial.begin(9600); | Serial.begin(9600); | ||
| - | pinMode( | + | pinMode(ledm, OUTPUT); |
| - | pinMode( | + | pinMode(ledd, OUTPUT); |
| - | pinMode( | + | pinMode(ledg, OUTPUT); |
| + | pinMode(9, INPUT); | ||
pinMode(10, INPUT); | pinMode(10, INPUT); | ||
} | } | ||
void loop() { | void loop() { | ||
| - | Serial.println(" | + | Serial.println("**** PRET ? *****"); |
| - | digitalWrite( | + | |
| - | digitalWrite( | + | digitalWrite(ledm, LOW); // set the LED off |
| + | digitalWrite(ledd, LOW); // set the LED off | ||
| + | digitalWrite(ledg, LOW); | ||
int t = random(1,9); | int t = random(1,9); | ||
| - | delay(t*500); | + | delay(t*500); // delai d'attente entre 1 x 500ms et 9 x 500ms |
| - | digitalWrite( | + | digitalWrite(ledm, HIGH); // set the LED on |
int s1 = 0; | int s1 = 0; | ||
int s2 = 0; | int s2 = 0; | ||
while (!s1 && !s2) { | while (!s1 && !s2) { | ||
| - | s1=digitalRead( | + | s1=digitalRead(9); // |
s2=digitalRead(10); // | s2=digitalRead(10); // | ||
} | } | ||
if(s1 && !s2) { | if(s1 && !s2) { | ||
| - | digitalWrite( | + | digitalWrite(ledd, HIGH); // set the LED on |
| - | digitalWrite( | + | digitalWrite(ledg, LOW); // set the LED off |
| + | victd++; // le joueur de droite a appuyer avant le joueur de gauche, on incremente le nbre de victoire | ||
} | } | ||
else if(!s1 && s2) { | else if(!s1 && s2) { | ||
| - | digitalWrite( | + | digitalWrite(ledd, LOW); // set the LED off |
| - | digitalWrite( | + | digitalWrite(ledg, HIGH); // set the LED on |
| + | victg++; | ||
}else { | }else { | ||
| - | digitalWrite( | + | digitalWrite(ledd, HIGH); // set the LED on |
| - | digitalWrite( | + | digitalWrite(ledg, HIGH); // set the LED on |
} | } | ||
delay(200); // wait for a second | delay(200); // wait for a second | ||
| + | |||
| + | if (victd==5) { | ||
| + | Serial.println("joueur de droite gagne"); | ||
| + | Serial.print("Joueur Droite"); | ||
| + | Serial.println(victd); | ||
| + | Serial.print("Joueur Gauche"); | ||
| + | Serial.println(victg); | ||
| + | victd=0; | ||
| + | victg=0; | ||
} | } | ||
| + | if (victg==5) { | ||
| + | Serial.println("joueur de gauche gagne"); | ||
| + | Serial.print("Joueur Droite"); | ||
| + | Serial.println(victd); | ||
| + | Serial.print("Joueur Gauche"); | ||
| + | Serial.println(victg); | ||
| + | victd=0; | ||
| + | victg=0; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | |||
</pre> | </pre> | ||
| Ligne 93 : | Ligne 124 : | ||
==Pour aller plus loin== | ==Pour aller plus loin== | ||
| - | Possibilité de jouer avec deux couleurs (rajouter une LED et deux boutons poussoirs : il faudra appuyer sur le bouton correspondant à la bonne couleur de LED) | + | Possibilité de jouer avec deux couleurs (rajouter une LED et deux boutons poussoirs : il faudra appuyer sur le bouton correspondant à la bonne couleur de LED). |
| - | Il faut alors modifier le code en conséquence en prenant exemple sur le code déjà donné | + | Il faut alors modifier le code en conséquence en prenant exemple sur le code déjà donné. |
| - | Un[ | + | Un [http://www.wikidebrouillard.org/index.php/Afficheur_7_segments afficheur 7 segments] peut aussi être utilisé afin d'afficher le score des joueurs. |
==Liens avec le quotidien== | ==Liens avec le quotidien== | ||
Version actuelle en date du 6 janvier 2015 à 17:57
Sommaire |
Présentation du projet Arduino
Le jeu de réflexes est un montage facile et ludique à réaliser avec l'Arduino pour débuter. Il se joue à deux, le premier à marquer 5 points gagne la partie.
Liste du matériel
-
 La carte Arduino Uno
La carte Arduino Uno
-
 Le logiciel Arduino
Le logiciel Arduino
-
 Du fil électrique (noir, rouge…)
Du fil électrique (noir, rouge…)
-
 Une plaque labdec ou Breadboard
Une plaque labdec ou Breadboard
- Fichier:Résistance.jpg trois résistances de 330 Ohm
- Fichier:Résistance.jpg deux résistances de 4.7k Ohm
-
 deux LEDs vertes
deux LEDs vertes
-
 une LEDs jaune
une LEDs jaune
-
 deux Boutons poussoir
deux Boutons poussoir
-
 Un ordinateur pour programmer
Un ordinateur pour programmer
réalisation du projet
Etape 1 : Télécharger l'IDE Arduino sur le lien suivant Download
Etape 2 : Réaliser le montage complet grâce à la vidéo donnée : Les étapes du montage sont montrées pas à pas. Le schéma Fritzing est donné également pour plus de compréhension. Les LEDs sont câblées toujours en série avec des résistances afin de les protéger (de même pour les boutons poussoirs). Vérifier bien le montage avant de le relier à l'ordinateur.
Etape 3 : Relier le montage à l'ordinateur puis téléverser le code donné plus bas
C'est prêt !
Explication
Ce montage permet d'acquérir des réflexes grâce à un petit jeu à 2 joueurs. La LED jaune du milieu s'allume : les joueurs doivent appuyer le plus vite possible sur leur bouton. La LED verte du joueur qui a été le plus rapide à appuyer s'allume alors. Un joueur gagne s'il a atteint le nombre de 5 victoires.(LED verte allumée 5 fois).
Un message est envoyé à la console pour dire qui a gagné.
Schéma Fritzing
Code
int ledm=12; //Led du Milieu
int ledd=11; // Led de Droide
int ledg=13; // Led de Gauche
int victd=0; // compteur victoire joueur de droite
int victg=0; // compteur victoire joueur de gauche
void setup() {
Serial.begin(9600);
pinMode(ledm, OUTPUT);
pinMode(ledd, OUTPUT);
pinMode(ledg, OUTPUT);
pinMode(9, INPUT);
pinMode(10, INPUT);
}
void loop() {
Serial.println("**** PRET ? *****");
digitalWrite(ledm, LOW); // set the LED off
digitalWrite(ledd, LOW); // set the LED off
digitalWrite(ledg, LOW);
int t = random(1,9);
delay(t*500); // delai d'attente entre 1 x 500ms et 9 x 500ms
digitalWrite(ledm, HIGH); // set the LED on
int s1 = 0;
int s2 = 0;
while (!s1 && !s2) {
s1=digitalRead(9); //
s2=digitalRead(10); //
}
if(s1 && !s2) {
digitalWrite(ledd, HIGH); // set the LED on
digitalWrite(ledg, LOW); // set the LED off
victd++; // le joueur de droite a appuyer avant le joueur de gauche, on incremente le nbre de victoire
}
else if(!s1 && s2) {
digitalWrite(ledd, LOW); // set the LED off
digitalWrite(ledg, HIGH); // set the LED on
victg++;
}else {
digitalWrite(ledd, HIGH); // set the LED on
digitalWrite(ledg, HIGH); // set the LED on
}
delay(200); // wait for a second
if (victd==5) {
Serial.println("joueur de droite gagne");
Serial.print("Joueur Droite");
Serial.println(victd);
Serial.print("Joueur Gauche");
Serial.println(victg);
victd=0;
victg=0;
}
if (victg==5) {
Serial.println("joueur de gauche gagne");
Serial.print("Joueur Droite");
Serial.println(victd);
Serial.print("Joueur Gauche");
Serial.println(victg);
victd=0;
victg=0;
}
}
Liens avec d'autres projets arduino
chercher ici : http://wikidebrouillard.org/index.php/Catégorie:Arduino
Pour aller plus loin
Possibilité de jouer avec deux couleurs (rajouter une LED et deux boutons poussoirs : il faudra appuyer sur le bouton correspondant à la bonne couleur de LED). Il faut alors modifier le code en conséquence en prenant exemple sur le code déjà donné.
Un afficheur 7 segments peut aussi être utilisé afin d'afficher le score des joueurs.
Liens avec le quotidien
- Dernière modification de cette page le 6 janvier 2015 à 17:57.
- Cette page a été consultée 27 708 fois.
- Contenu disponible sous Creative Commons - Paternite Partage a l'identique (CC-BY-SA).
- Politique de confidentialité
- À propos de Wikidebrouillard
- Avertissements