Chenillard façon K2000
De Wikidebrouillard.
(→Expériences sur Wikidébrouillard) |
m |
||
| Ligne 4 : | Ligne 4 : | ||
=='''Présentation de l'expérience'''== | =='''Présentation de l'expérience'''== | ||
| - | Vous connaissez | + | |
| + | Vous connaissez sûrement la série TV K2000 et sa célèbre voiture KITT. L'une des particularités de cette dernière est son affichage lumineux sur la calandre avant. | ||
Nous allons reproduire cette séquence d'affichage. | Nous allons reproduire cette séquence d'affichage. | ||
== '''Matériel''' == | == '''Matériel''' == | ||
| + | |||
* [[Image:Arduino_Diecimila.jpg|50px]] Un [[arduino]] | * [[Image:Arduino_Diecimila.jpg|50px]] Un [[arduino]] | ||
* [[Image:Ordinateur.jpg|50px]] Un [[ordinateur]] | * [[Image:Ordinateur.jpg|50px]] Un [[ordinateur]] | ||
| - | * [[Image:Arduino_Uno_logo.png|50px]]Le logiciel [[Arduino]] | + | * [[Image:Arduino_Uno_logo.png|50px]] Le logiciel [[Arduino]] |
| - | * [[Image:DEL.png|50px]]Huit [[LED]] | + | * [[Image:DEL.png|50px]] Huit [[LED]] |
| - | * [[Image:Resistance.jpg|50px]]Huit [[résistance]]s (270 ohms) | + | * [[Image:Resistance.jpg|50px]] Huit [[résistance]]s (270 ohms) |
| - | * [[Fichier:Breadboard.jpg|50px]]Un "[[breadboard]]" | + | * [[Fichier:Breadboard.jpg|50px]] Un "[[breadboard]]" |
| - | * [[Image:597px-Stranded_lamp_wire.jpg|50px]]Du [[fil électrique]] | + | * [[Image:597px-Stranded_lamp_wire.jpg|50px]] Du [[fil électrique]] |
| - | * [[Image:Bp.jpg |50px]]Un [[bouton poussoir]] | + | * [[Image:Bp.jpg |50px]] Un [[bouton poussoir]] |
== '''L'expérience''' == | == '''L'expérience''' == | ||
| Ligne 31 : | Ligne 33 : | ||
/* Chenillard K2000 | /* Chenillard K2000 | ||
| - | Ce chenillard a deux | + | Ce chenillard a deux modes qu'on sélectionne avec le bouton poussoir. |
| - | Un mode | + | Un mode aller et retour d'un bout à l'autre. |
| - | Un mode | + | Un mode aller-retour à partir du milieu des deux côtés. |
*/ | */ | ||
| Ligne 210 : | Ligne 212 : | ||
* Connecter la carte Arduino au PC via le câble USB fourni. | * Connecter la carte Arduino au PC via le câble USB fourni. | ||
| - | * Cliquer sur l’icône ''vérifier'' | + | * Cliquer sur l’icône ''vérifier''. Si aucun problème n'est signalé, cliquer sur l’icône ''Transférer vers la carte''. |
Le programme est alors chargé sur la carte. | Le programme est alors chargé sur la carte. | ||
| Ligne 221 : | Ligne 223 : | ||
* La seconde séquence s'affiche. | * La seconde séquence s'affiche. | ||
| - | ==='''Que voit-on ?=== | + | ==='''Que voit-on ?'''=== |
| + | |||
Les 8 LED s'allument et s'éteignent successivement suivant la séquence prévue dans le code. | Les 8 LED s'allument et s'éteignent successivement suivant la séquence prévue dans le code. | ||
| - | + | À chaque appui sur le bouton poussoir, la séquence change. | |
== '''Explications''' == | == '''Explications''' == | ||
==='''De manière simple'''=== | ==='''De manière simple'''=== | ||
| + | |||
Deux séquences d'affichage sont enregistrées dans le code : | Deux séquences d'affichage sont enregistrées dans le code : | ||
| - | *La | + | |
| - | *La seconde séquence, qui s'active quand on appuie sur le bouton poussoir, part des deux extrémités ; les LED se croisent au milieu. | + | * La première permet aux LED de s'allumer l'une après l'autre en partant dans un sens, qui change lorsque l'on atteint un des côtés. |
| + | * La seconde séquence, qui s'active quand on appuie sur le bouton poussoir, part des deux extrémités ; les LED se croisent au milieu. | ||
=== '''Allons plus loin dans l'explication''' === | === '''Allons plus loin dans l'explication''' === | ||
| Ligne 238 : | Ligne 243 : | ||
* Grâce aux instructions du type <font color="#1468e3">''int pin2 = 2;''</font> , on déclare les différentes variables du programme. | * Grâce aux instructions du type <font color="#1468e3">''int pin2 = 2;''</font> , on déclare les différentes variables du programme. | ||
| - | * Dans un second temps, la fonction <font color="#1468e3">''void setup()''</font> permet de déclarer les entrées et sorties. Une entrée permet de recevoir une information de la carte alors qu' | + | * Dans un second temps, la fonction <font color="#1468e3">''void setup()''</font> permet de déclarer les entrées et sorties. Une entrée permet de recevoir une information de la carte alors qu'une sortie lui envoie une information. Exemple : <font color="#1468e3">''pinMode(pin2, OUTPUT);''</font> pour une entrée ou <font color="#1468e3">'' pinMode(12,INPUT);''</font> |
* Ensuite, la fonction <font color="#1468e3">''void loop()''</font> représente une boucle tout au long de laquelle l'état de l'interrupteur est vérifié par la commande <font color="#1468e3">''etatInterrupteur = digitalRead(12);''</font>. | * Ensuite, la fonction <font color="#1468e3">''void loop()''</font> représente une boucle tout au long de laquelle l'état de l'interrupteur est vérifié par la commande <font color="#1468e3">''etatInterrupteur = digitalRead(12);''</font>. | ||
Si l'interrupteur n'est pas actionné, il est au niveau bas, cette condition est testée par <font color="#1468e3">''if ( etatInterrupteur == LOW)''</font>. La première séquence est alors activée. | Si l'interrupteur n'est pas actionné, il est au niveau bas, cette condition est testée par <font color="#1468e3">''if ( etatInterrupteur == LOW)''</font>. La première séquence est alors activée. | ||
| - | Dans le cas contraire, | + | Dans le cas contraire, si l'on appuie sur l'interrupteur, il est alors à niveau haut, cela est testé par la commande <font color="#1468e3">''if ( etatInterrupteur == HIGH)''</font> et la seconde séquence est activée. |
| - | * Pour comprendre comment | + | * Pour comprendre comment fonctionne chaque séquence, il faut savoir qu'une commande du type <font color="#1468e3">''digitalWrite(pin2, HIGH);''</font> met à niveau haut, c'est-à-dire allume, la LED correspondante (alors qu'une instruction du type <font color="#1468e3">''digitalWrite(pin2, LOW);''</font> la met à niveau bas, c'est-à-dire l'éteint). |
Chaque opération est effectuée après un délai <font color="#1468e3">''timer''</font> fixé au début du programme lors de la déclaration des variables. Cela est réalisé par la ligne <font color="#1468e3">''delay(timer);''</font> | Chaque opération est effectuée après un délai <font color="#1468e3">''timer''</font> fixé au début du programme lors de la déclaration des variables. Cela est réalisé par la ligne <font color="#1468e3">''delay(timer);''</font> | ||
| Ligne 251 : | Ligne 256 : | ||
==='''Expériences sur Wikidébrouillard'''=== | ==='''Expériences sur Wikidébrouillard'''=== | ||
| - | + | [http://www.wikidebrouillard.org/index.php/Cat%C3%A9gorie:Arduino Catégorie Arduino] | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
== '''Applications : liens avec le quotidien''' == | == '''Applications : liens avec le quotidien''' == | ||
| - | On peut facilement trouver le lien avec des appareils tels que les guirlandes électriques par exemples ; bien que le langage de codage utilisé ne soit pas forcément | + | On peut facilement trouver le lien avec des appareils tels que les guirlandes électriques par exemples ; bien que le langage de codage utilisé ne soit pas forcément identique, le principe reste globalement le même ! |
== '''Lieux propices à sa réalisation''' == | == '''Lieux propices à sa réalisation''' == | ||
| - | A réaliser en intérieur | + | A réaliser en intérieur (éviter les endroits humides). |
Observer le résultat dans l'obscurité pour un meilleur rendu ! | Observer le résultat dans l'obscurité pour un meilleur rendu ! | ||
=='''Catégories'''== | =='''Catégories'''== | ||
| + | |||
[[Catégorie:Arduino]] | [[Catégorie:Arduino]] | ||
[[Catégorie:informatique]] | [[Catégorie:informatique]] | ||
[[Catégorie:électronique]] | [[Catégorie:électronique]] | ||
[[Catégorie:technique]] | [[Catégorie:technique]] | ||
Version actuelle en date du 21 février 2013 à 17:03
Sommaire |
Présentation de l'expérience
Vous connaissez sûrement la série TV K2000 et sa célèbre voiture KITT. L'une des particularités de cette dernière est son affichage lumineux sur la calandre avant. Nous allons reproduire cette séquence d'affichage.
Matériel
-
 Un arduino
Un arduino
-
 Un ordinateur
Un ordinateur
-
 Le logiciel Arduino
Le logiciel Arduino
-
 Huit LED
Huit LED
-
 Huit résistances (270 ohms)
Huit résistances (270 ohms)
-
 Un "breadboard"
Un "breadboard"
-
 Du fil électrique
Du fil électrique
-
 Un bouton poussoir
Un bouton poussoir
L'expérience
La réalisation
- Télécharger le logiciel Arduino sur le site ICI
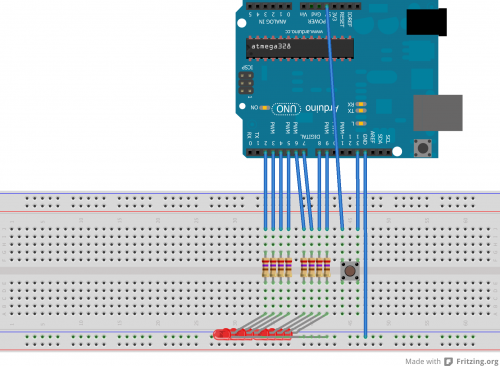
- Réaliser le câblage suivant le schéma ci-dessous :
- Ouvrir le logiciel Arduino et y écrire le code suivant :
/* Chenillard K2000
Ce chenillard a deux modes qu'on sélectionne avec le bouton poussoir.
Un mode aller et retour d'un bout à l'autre.
Un mode aller-retour à partir du milieu des deux côtés.
*/
int pin2 = 2; // Déclaration des variables
int pin3 = 3;
int pin4 = 4;
int pin5 = 5;
int pin6 = 6;
int pin7 = 7;
int pin8 = 8;
int pin9 = 9;
int etatInterrupteur=12;
int timer = 50;
void setup() { // Déclaration des sorties
pinMode(pin2, OUTPUT);
pinMode(pin3, OUTPUT);
pinMode(pin4, OUTPUT);
pinMode(pin5, OUTPUT);
pinMode(pin6, OUTPUT);
pinMode(pin7, OUTPUT);
pinMode(pin8, OUTPUT);
pinMode(pin9, OUTPUT);
pinMode(12,INPUT);
}
void loop() {
etatInterrupteur = digitalRead(12);
if ( etatInterrupteur == HIGH) { // Teste l'état de l'interrupteur
digitalWrite(pin2, HIGH); // Allume la LED 2
delay(timer);
digitalWrite(pin2, LOW); // Éteint la LED 2
delay(timer);
digitalWrite(pin3, HIGH);
delay(timer);
digitalWrite(pin3, LOW);
delay(timer);
digitalWrite(pin4, HIGH);
delay(timer);
digitalWrite(pin4, LOW);
delay(timer);
digitalWrite(pin5, HIGH);
delay(timer);
digitalWrite(pin5, LOW);
delay(timer);
digitalWrite(pin6, HIGH);
delay(timer);
digitalWrite(pin6, LOW);
delay(timer);
digitalWrite(pin7, HIGH);
delay(timer);
digitalWrite(pin7, LOW);
delay(timer);
digitalWrite(pin8, HIGH);
delay(timer);
digitalWrite(pin8, LOW);
delay(timer);
digitalWrite(pin9, HIGH);
delay(timer);
digitalWrite(pin9, LOW);
delay(timer);
digitalWrite(pin8, HIGH);
delay(timer);
digitalWrite(pin8, LOW);
delay(timer);
digitalWrite(pin7, HIGH);
delay(timer);
digitalWrite(pin7, LOW);
delay(timer);
digitalWrite(pin6, HIGH);
delay(timer);
digitalWrite(pin6, LOW);
delay(timer);
digitalWrite(pin5, HIGH);
delay(timer);
digitalWrite(pin5, LOW);
delay(timer);
digitalWrite(pin4, HIGH);
delay(timer);
digitalWrite(pin4, LOW);
delay(timer);
digitalWrite(pin3, HIGH);
delay(timer);
digitalWrite(pin3, LOW);
delay(timer);
digitalWrite(pin2, HIGH);
delay(timer);
digitalWrite(pin2, LOW);
delay(timer);
}
if ( etatInterrupteur == LOW) {
digitalWrite(pin2, HIGH);
digitalWrite(pin9,HIGH);
delay(timer);
delay(timer);
digitalWrite(pin2, LOW);
digitalWrite(pin9,LOW);
delay(timer);
delay(timer);
digitalWrite(pin3, HIGH);
digitalWrite(pin8,HIGH);
delay(timer);
delay(timer);
digitalWrite(pin3, LOW);
digitalWrite(pin8,LOW);
delay(timer);
delay(timer);
digitalWrite(pin4, HIGH);
digitalWrite(pin7,HIGH);
delay(timer);
delay(timer);
digitalWrite(pin4, LOW);
digitalWrite(pin7,LOW);
delay(timer);
delay(timer);
digitalWrite(pin5, HIGH);
digitalWrite(pin6,HIGH);
delay(timer);
delay(timer);
digitalWrite(pin5, LOW);
digitalWrite(pin6,LOW);
delay(timer);
delay(timer);
digitalWrite(pin4, HIGH);
digitalWrite(pin7,HIGH);
delay(timer);
delay(timer);
digitalWrite(pin4, LOW);
digitalWrite(pin7,LOW);
delay(timer);
delay(timer);
digitalWrite(pin3, HIGH);
digitalWrite(pin8,HIGH);
delay(timer);
delay(timer);
digitalWrite(pin3, LOW);
digitalWrite(pin8,LOW);
delay(timer);
delay(timer);
}
}
- Connecter la carte Arduino au PC via le câble USB fourni.
- Cliquer sur l’icône vérifier. Si aucun problème n'est signalé, cliquer sur l’icône Transférer vers la carte.
Le programme est alors chargé sur la carte.
La manipulation
- Dès que le transfert est effectué, on observe la première séquence.
- Appuyer sur le bouton poussoir.
- La seconde séquence s'affiche.
Que voit-on ?
Les 8 LED s'allument et s'éteignent successivement suivant la séquence prévue dans le code. À chaque appui sur le bouton poussoir, la séquence change.
Explications
De manière simple
Deux séquences d'affichage sont enregistrées dans le code :
- La première permet aux LED de s'allumer l'une après l'autre en partant dans un sens, qui change lorsque l'on atteint un des côtés.
- La seconde séquence, qui s'active quand on appuie sur le bouton poussoir, part des deux extrémités ; les LED se croisent au milieu.
Allons plus loin dans l'explication
Nous allons ici expliquer ce que fait le code :
- Grâce aux instructions du type int pin2 = 2; , on déclare les différentes variables du programme.
- Dans un second temps, la fonction void setup() permet de déclarer les entrées et sorties. Une entrée permet de recevoir une information de la carte alors qu'une sortie lui envoie une information. Exemple : pinMode(pin2, OUTPUT); pour une entrée ou pinMode(12,INPUT);
- Ensuite, la fonction void loop() représente une boucle tout au long de laquelle l'état de l'interrupteur est vérifié par la commande etatInterrupteur = digitalRead(12);.
Si l'interrupteur n'est pas actionné, il est au niveau bas, cette condition est testée par if ( etatInterrupteur == LOW). La première séquence est alors activée. Dans le cas contraire, si l'on appuie sur l'interrupteur, il est alors à niveau haut, cela est testé par la commande if ( etatInterrupteur == HIGH) et la seconde séquence est activée.
- Pour comprendre comment fonctionne chaque séquence, il faut savoir qu'une commande du type digitalWrite(pin2, HIGH); met à niveau haut, c'est-à-dire allume, la LED correspondante (alors qu'une instruction du type digitalWrite(pin2, LOW); la met à niveau bas, c'est-à-dire l'éteint).
Chaque opération est effectuée après un délai timer fixé au début du programme lors de la déclaration des variables. Cela est réalisé par la ligne delay(timer);
Liens avec d'autres expériences
Expériences sur Wikidébrouillard
Applications : liens avec le quotidien
On peut facilement trouver le lien avec des appareils tels que les guirlandes électriques par exemples ; bien que le langage de codage utilisé ne soit pas forcément identique, le principe reste globalement le même !
Lieux propices à sa réalisation
A réaliser en intérieur (éviter les endroits humides). Observer le résultat dans l'obscurité pour un meilleur rendu !
Catégories
- Dernière modification de cette page le 21 février 2013 à 17:03.
- Cette page a été consultée 59 623 fois.
- Contenu disponible sous Creative Commons - Paternite Partage a l'identique (CC-BY-SA).
- Politique de confidentialité
- À propos de Wikidebrouillard
- Avertissements