PATADUINO
De Wikidebrouillard.
Sommaire |
Présentation de l'expérience
Présenter l'expérience sous forme de défi, d'énigme, de questionnements ou autres.
Matériel
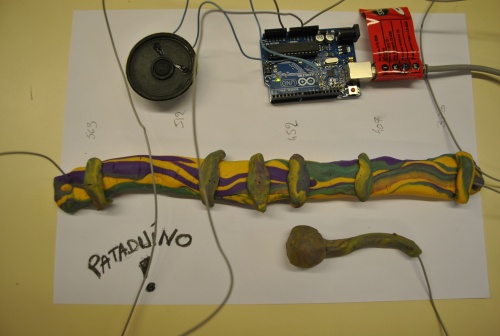
-

- Une board Arduino
- Fils électrique
- Un haut-parleur
- De la pâte Squichy Circuit
- Le code a glissé dans la carte Arduino
/* Drawduino Adaptation du principe drawAudio à l'arduino par Célestin Préault pour semageek.com, d'après Clavier_Piano */ #include <Tone.h> //Pensez à installer la librairie tone int val; Tone freq1; const int NOTE_freq[] = { 261, 293, 329, 349, 392, 440, 494, 523 }; // DO, RE, MI, FA, SOL, LA, SI const int capt = 0; //Crayon sur le pin Analog 0 int stylo=0; void setup() { Serial.begin(9600); //pin du haut-parleur freq1.begin(13); } void loop() { val= analogRead(capt); //divise la valeur lue par 8 pour ramener la variable entre 0 et 100 Serial.println(val); //affiche la valeur //permet de controler stylo=map(val,370,560,0,100); if (stylo>=100 || stylo==0) { //on ne fait rien permet d'avoir un peu de silence } if (stylo<=89&&stylo>=80) { freq1.play( NOTE_freq[1], 100); } if (stylo<=79&&stylo>=60) { freq1.play( NOTE_freq[2], 100); } if (stylo<=59&&stylo>=50) { freq1.play( NOTE_freq[3], 100); } if (stylo<=49&&stylo>=40) { freq1.play( NOTE_freq[4], 100); } if (stylo<=39&&stylo>=30) { freq1.play( NOTE_freq[5], 100); } if (stylo<=29&&stylo>=20) { freq1.play( NOTE_freq[6], 100); } if (stylo<=19&&stylo>=1) { freq1.play( NOTE_freq[7], 100); } }
L'expérience
La manipulation
Je décris l'expérience
Que voit-on ?
Je note les points importants à observer !!!
Explications
De manière simple
Je propose une explication scientifique de manière simple, de la façon la plus imagée possible. Imaginez que vous expliquez l'expérience à un enfant ou à une personne non scientifique (éviter le tutoiement !
Questions sans réponses
Ici je mets les questions soulevées par l'expérience, qui n'ont pas trouvé de réponses !!
Allons plus loin dans l'explication
Développons les concepts scientifiques associés. Ne pas hésiter à faire des liens avec Wikipédia.
Liens avec d'autres expériences
Expériences sur Wikidébrouillard
Indiquer ici les expériences de Wikidébrouillard.
Autres expériences
Autres expériences avec le même concept, recherche sur internet (indiquer les liens).
Applications : liens avec le quotidien
C'est de la culture, ça aide à comprendre le monde !! N'hésitez pas à lancer la discussion de votre fiche (après l'avoir sauvegarder !) afin de trouver de l'aide pour la compléter
Lieux propices à sa réalisation
Indiquer ici des lieux où tout le matériel nécessaire pour réaliser cette expérience est disponible.
Catégories
Penser à fixer les disciplines scientifiques qui correspondent à l'expérience. Remplacer "à classer" par la discipline correspondante.Média:Exemple.ogg

