Lecteur de mélodie
De Wikidebrouillard.
(→Matériel) |
(→Catégories) |
||
| Ligne 205 : | Ligne 205 : | ||
=='''Catégories'''== | =='''Catégories'''== | ||
| - | [[Catégorie:à classer]] | + | <!--[[Catégorie:à classer]] |
[[Catégorie:Vidéo à réaliser]] | [[Catégorie:Vidéo à réaliser]] | ||
[[Catégorie:Orthographe et style à corriger]] | [[Catégorie:Orthographe et style à corriger]] | ||
| - | [[Catégorie:Contenus à développer]] | + | [[Catégorie:Contenus à développer]]--> |
[[Catégorie:Fiche à Valider]] | [[Catégorie:Fiche à Valider]] | ||
[[Catégorie:expérience]] | [[Catégorie:expérience]] | ||
Version du 29 janvier 2013 à 15:36
Sommaire |
Présentation de l'expérience
Le but de l'expérience est de créer, avec un Arduino, un montage qui joue une mélodie prédéfinie.
Matériel
-
 Un arduino
Un arduino
-
 Un ordinateur
Un ordinateur
-
 Le logiciel Arduino
Le logiciel Arduino
-
 Un buzzer
Un buzzer
-
 Deux fil électrique
Deux fil électrique
-
 Une breadboard
Une breadboard
L'expérience
La manipulation
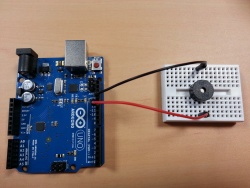
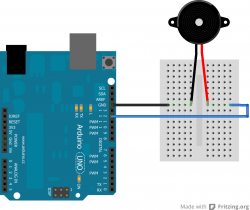
Le montage électronique
- Rassembler les composants
- Relier, à l'aide d'un fil, la sortie 12 de l'Arduino à la borne + du buzzer
- Relier, avec l'autre fil, la sortie GND à la borne - du buzzer.
Le programme
- Ouvrir l'IDE arduino
- Télécharger le fichier source suivant :
Code pour expérience "lecteur de mélodie"
- OU creer un nouveau croquis avec les fichiers suivant:
fichier : lecteur_melodie.ino
#include "duree.h"
#include "hauteur.h"
/* PINs */
#define PIN_BUZZER 12
/* Melodie - Berceuse Zelda */
float melodie[]={
500, // durée de la noire en ms
SI_3,BLANCHE, RE_4,NOIRE, LA_3,BLANCHE, SOL_3,CROCHE, LA_3,CROCHE,
SI_3,BLANCHE, RE_4,NOIRE, LA_3,BLANCHE, MUTE,NOIRE,
SI_3,BLANCHE, RE_4,NOIRE, LA_4,BLANCHE, SOL_4,NOIRE,
RE_4,BLANCHE, DO_4,CROCHE, SI_3,CROCHE, LA_4,BLANCHE, MUTE,NOIRE,
SI_3,BLANCHE, RE_4,NOIRE, LA_3,BLANCHE, SOL_3,CROCHE, LA_3,CROCHE,
SI_3,BLANCHE, RE_4,NOIRE, LA_3,BLANCHE, MUTE,NOIRE,
SI_3,BLANCHE, RE_4,NOIRE, LA_4,BLANCHE, SOL_4,NOIRE,
RE_4,BLANCHE, RE_4,BLANCHE, MUTE, BLANCHE,
RE_4,BLANCHE, DO_4,CROCHE, SI_3, CROCHE, DO_4, CROCHE, SI_3,CROCHE, SOL_3,BLANCHE,
DO_4,BLANCHE, SI_3,CROCHE, LA_3,CROCHE, SI_3,CROCHE, LA_3,CROCHE, MI_3,BLANCHE,
RE_4,BLANCHE, DO_4,CROCHE, SI_3,CROCHE, DO_4,CROCHE, SI_3,CROCHE, SOL_3,NOIRE, RE_4,NOIRE,
SOL_4, BLANCHE, SOL_4, BLANCHE
};
/* Initialisation */
void setup(){
pinMode(PIN_BUZZER, OUTPUT);
}
/* Programme Principal */
void loop(){
int indexNote;
int nombreNote = sizeof(melodie) / (2*sizeof(float));
int indexDerniereNote = nombreNote*2 - 1;
int dureeNoire = melodie[0];
for( indexNote=1; indexNote<=indexDerniereNote; indexNote+=2){
if(melodie[indexNote] != MUTE){
tone(PIN_BUZZER, melodie[indexNote]);
}
delay(melodie[indexNote + 1] * dureeNoire);
noTone(PIN_BUZZER);
}
}
fichier : duree.h
/* Definition des duree des notes */ #define NOIRE 1.000 #define BLANCHE 2.0*NOIRE #define RONDE 4.0*NOIRE #define CROCHE NOIRE/2.0 #define DOUBLE_CROCHE NOIRE/4.0 #define QUADRUPLE_CROCHE NOIRE/8.0
fichier : hauteur.h
/* Definition des frequences des notes de musique */ #define MUTE 0 #define DO_3 261.63 #define DO_D_3 277.18 #define RE_3 293.66 #define RE_D_3 311.13 #define MI_3 329.63 #define FA_3 349.23 #define FA_D_3 369.99 #define SOL_3 392 #define SOL_D_3 415.3 #define LA_3 440 #define LA_D_3 466.16 #define SI_3 493.88 #define DO_4 523.25 #define DO_D_4 554.37 #define RE_4 587.33 #define RE_D_4 622.25 #define MI_4 659.26 #define FA_4 698.46 #define FA_D_4 739.99 #define SOL_4 783.99 #define SOL_D_4 830.61 #define LA_4 880 #define LA_D_4 932.33 #define SI_4 987.77 #define DO_5 1046.5
- Compiler le programme et le charger sur l'arduino.
Que voit-on ?
Rien... Cependant on entend la mélodie écrite dans le programme.
Explications
De manière simple
On utilise une fonction de l'arduino qui permet de faire varier un signal sur une sortie à une fréquence définie.
Brancher un buzzer sur cette sortie permet d'entendre un son.
La hauteur d'une note de musique dépend de la fréquence de l'onde accoustique.
Une mélodie se joue en executant successivement plusieurs notes de fréquences différentes.
Questions sans réponses
- Comment faire du son stéréo ?
- Comment pourrait-on le transformer en sonnette ?
- Comment pourrait-on en faire une carte de voeux ?
- Comment peut-on inclure un système de volume ?
Allons plus loin dans l'explication
Pour modifier la mélodie jouée, il faut changer les données dans le tableau melodie[] de la façon suivante :
Le première élément correspond à la durée en millisecondes de la noire. Ensuite chaque notes tiennent sur deux élément du tableau avec en première la hauteur et ensuite la durée.
Les " #define " dans le code nous permettent d'utiliser pour les durée les notations suivante :
- RONDE
- BLANCHE
- NOIRE
- CROCHE
- DOUBLE_CROCHE
- QUADRUPLE_CROCHE
et pour la hauteur les notations:
- SOL_3 pour le sol de la clef de sol.
- SOL_D_4 pour un sol dièse.
- SOL_4 pour le sol une octave plus haut que le premier sol.
- MUTE on utilise cette notation pour jouer un silence.
Par exemple pour jouer,avec la noire d'une durée de 400 millisecondes, la mélodie suivante :

il faut écrire :
float melodie[]={
400, // durée de la noir en ms
LA_3,NOIRE, MI_3,CROCHE, FA_3,CROCHE,
SOL_3,CROCHE, LA_3,DOUBLE_CROCHE, SOL_3,DOUBLE_CROCHE, FA_3,CROCHE, MI_3,CROCHE,
RE_3,NOIRE, RE_3,CROCHE, FA_3,CROCHE,
LA,NOIR, SOL_3,CROCHE, FA_3,CROCHE,
MI_3,NOIRE, MUTE,CROCHE, FA_3,CROCHE, SOL_3,NOIRE, LA_3,NOIRE,
FA_3,NOIRE, RE_3,NOIRE, RE_3,NOIRE, MUTE,NOIRE,
};