Petit Bot un robot controlable en Wifi
De Wikidebrouillard.
(→Catégories) |
(→Version imprimée en 3D) |
||
| (32 versions intermédiaires masquées) | |||
| Ligne 9 : | Ligne 9 : | ||
== '''Matériel''' == | == '''Matériel''' == | ||
| - | * [[Image:Wemos.jpg|50px]] Carte wemos D1 mini [http://fr.aliexpress.com/wholesale?catId=0&initiative_id=SB_20160413075537&SearchText=wemos+mini | lien] | + | * [[Image:Wemos.jpg|50px]] Carte [[wemos D1 mini]] [http://fr.aliexpress.com/wholesale?catId=0&initiative_id=SB_20160413075537&SearchText=wemos+mini | lien vers aliexpress si vous voulez acquérir un wemos] |
| - | * [[Image:servo360.jpg|50px]] Soit vous modifiez 2 servo 9G (SG90) en servo à rotation continue ([ | + | * [[Image:servo360.jpg|50px]] Soit vous modifiez 2 servo 9G (SG90) en servo à rotation continue (Voir la page [[Transformer un servomoteur en servomoteur à rotation continue]]), soit vous utilisez 2 Servos moteurs 360° (rotation continue) [http://fr.aliexpress.com/wholesale?catId=0&initiative_id=SB_20160812062931&SearchText=360+servo | Lien] |
* [[Image:switch.jpg|50px]] 1 interupteur [http://fr.aliexpress.com/wholesale?stopJump=y&SearchText=spdt+switch&dropCatId=410611 | Lien] | * [[Image:switch.jpg|50px]] 1 interupteur [http://fr.aliexpress.com/wholesale?stopJump=y&SearchText=spdt+switch&dropCatId=410611 | Lien] | ||
* [[Image:support_wemos.jpg|50px]] 2 supports CI 8X1 livré avec le Wemos | * [[Image:support_wemos.jpg|50px]] 2 supports CI 8X1 livré avec le Wemos | ||
| Ligne 19 : | Ligne 19 : | ||
* Les roues du petitbot : [[Fichier:Petitbot-Roue.stl]] | * Les roues du petitbot : [[Fichier:Petitbot-Roue.stl]] | ||
* Le châssis : [[Fichier:Petitbot-chassis_servo_9g.stl]] | * Le châssis : [[Fichier:Petitbot-chassis_servo_9g.stl]] | ||
| + | |||
| + | Pour imprimer partiellement (moins et ça marche aussi) : | ||
| + | * l'élément pour faire une roue-bille ([[Fichier:Petitbot-roue-bille.stl]]) ou sur le web : http://www.thingiverse.com/thing:1674143 | ||
| + | * le fichier pour imprimer un boitier à 3 piles ! en effet le petit bot fonctionne en 3,3V au mieux, mais 4,5V c'est bien aussi, mais pas 6V !! [[Fichier:BattHolder-3AA.stl]] | ||
==Sans imprimante 3D== | ==Sans imprimante 3D== | ||
| Ligne 25 : | Ligne 29 : | ||
* réaliser en mode débrouille, un support pour 4 piles de 1,5V | * réaliser en mode débrouille, un support pour 4 piles de 1,5V | ||
| - | + | =='''La réalisation'''== | |
Coller les différentes pièces du petit bot. | Coller les différentes pièces du petit bot. | ||
| - | 1 - l'axe des | + | 1 - l'axe des servomoteurs aux roues (en carton, imprimées en 3D, ou autre...). |
| - | + | ||
| - | + | ||
| - | + | 2 - Les servomoteurs sont à fixer au châssis (avec du pistolet à colle par exemple. | |
| - | + | 3 - installez un marqueur à l'avant, ou une roue-bille | |
| - | + | ||
| - | + | [[image:Petitbot1.JPG|400px]] | |
| - | + | [[image:Petitbot2.JPG|400px]] | |
| + | [[image:Petitbot3.JPG|400px]] | ||
| + | [[image:Petitbot4.JPG|400px]] | ||
| - | === ''' | + | =='''Fonctionnement'''== |
| - | + | * On allume l'interupteur et en quelques instant le petit Bot émet son réseau wifi. | |
| - | + | * Il faut se connecter à "Petit Bot" avec le mot de passe "12345678". | |
| + | * Depuis un ordi, tablette ou smartphone, ouvrir un navigateur et aller à l'IP : 192.168.4.1 | ||
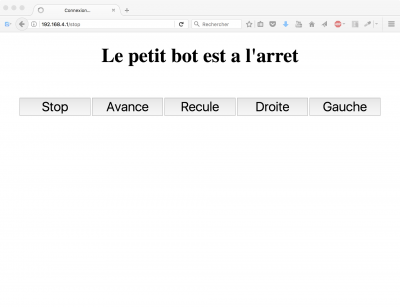
| + | * On voit ceci, il n'y a plus qu'à cliquer | ||
| + | [[image:Petitbot-interfaceweb.PNG|400px]] | ||
| + | |||
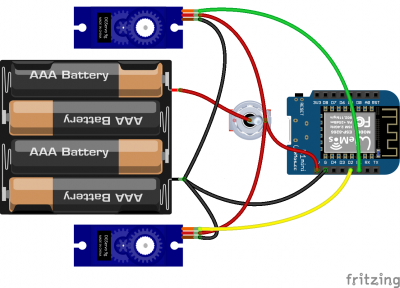
| + | =='''Schéma de cablage'''== | ||
| + | [[Fichier:Petitbot.png|400px]] | ||
| + | |||
| + | ==Le code== | ||
| + | <pre> | ||
| + | /////////////// | ||
| + | // Petit Bot // | ||
| + | /////////////// | ||
| + | // Un programme pédagogique des petits débrouillards ?=+ pour gérer le robot "Petit Bot" | ||
| + | // Voir sur http://wikidebrouillard.org/index.php?title=Petit_Bot_un_robot_controlable_en_Wifi | ||
| + | // Ce programme est inspire de : http://www.esp8266.com/viewtopic.php?f=29&t=6419#sthash.gd1tJhwU.dpuf | ||
| + | // Sous licence CC-By-Sa | ||
| + | // Par des gens bien | ||
| + | |||
| + | // on appelle la bibliothèque qui gère le Wemos D1 mini | ||
| + | #include <ESP8266WiFi.h> | ||
| + | |||
| + | // Gestion du Wifi | ||
| + | #include <ESP8266WebServer.h> | ||
| + | #include <DNSServer.h> | ||
| + | #include <ESP8266mDNS.h> | ||
| + | #include <WiFiClient.h> | ||
| + | |||
| + | // Definition du WiFi | ||
| + | const char *nomDuReseau = "petitbot"; // Nom du réseau wifi du petit bot | ||
| + | const char *motDePasse = ""; // Mot de passe du réseau wifi du petit bot | ||
| + | // ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon | ||
| + | // La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !). | ||
| + | //création du monServeur | ||
| + | ESP8266WebServer monServeur(80); // Création de l'objet monServeur | ||
| + | |||
| + | //Gestion des servomoteurs | ||
| + | #include <Servo.h> //appel de la bibliothèque qui gère les servomoteurs | ||
| + | // création des servomoteurs | ||
| + | Servo servogauche; // Nom du servo qui gère la première roue | ||
| + | Servo servodroit; // Seconde roue | ||
| + | |||
| + | //déclaration des Variables | ||
| + | //int --- en cours | ||
| + | int val = -1; // Val nous sert à stocker la commande de l'utilisateur (stop, avance, ...). | ||
| + | |||
| + | void setup(){ | ||
| + | delay(1000); | ||
| + | Serial.begin(9600); // Ouvre une connexion série pour monitorer le fonctionnement du code quand on reste branché a l'ordinateur | ||
| + | Serial.println(); | ||
| + | Serial.println(); | ||
| + | configDuWifi(); | ||
| + | servodroit.detach(); // Place les servos hors tension | ||
| + | servogauche.detach(); | ||
| + | pinMode(LED_BUILTIN, OUTPUT); //met la led du Wemos en sortie | ||
| + | digitalWrite(LED_BUILTIN, LOW); //met la led du Wemos sur le niveau bas ce qui l'allume. | ||
| + | } | ||
| + | |||
| + | void loop(){ | ||
| + | val = -1; | ||
| + | monServeur.handleClient(); | ||
| + | } | ||
| + | |||
| + | ///////////////////////GESTION DES INSTRUCTIONS/////////////////////////// | ||
| + | void GestionDesClics() { | ||
| + | monServeur.on("/avance", HTTP_GET, []() { | ||
| + | val = 1; | ||
| + | Serial.println("avance"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/recule", HTTP_GET, []() { | ||
| + | val = 2; | ||
| + | Serial.println("recule"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/droite", HTTP_GET, []() { | ||
| + | val = 4; | ||
| + | Serial.println("droite"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/gauche", HTTP_GET, []() { | ||
| + | val = 3; | ||
| + | Serial.println("gauche"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/stop", HTTP_GET, []() { | ||
| + | val = 0; | ||
| + | Serial.println("stop"); | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | monServeur.on("/", HTTP_GET, []() { | ||
| + | val = -1; | ||
| + | redactionPageWeb(); | ||
| + | }); | ||
| + | |||
| + | } | ||
| + | |||
| + | ///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BOT///////////////////////////////////////// | ||
| + | void redactionPageWeb(){ | ||
| + | // Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb"). | ||
| + | String pageWeb = "<!DOCTYPE HTML>\r\n"; | ||
| + | pageWeb += "<html>\r\n"; | ||
| + | pageWeb += "<center>"; //On ouvre la balise qui va centrer les boutons | ||
| + | pageWeb += "<h1 style=\"font-size:300%;\"\> Le petit bot "; | ||
| + | pageWeb += "<style type=\"text/css\"> body { color: #212121; background-color: #CC0C59 } </style>"; | ||
| + | |||
| + | // On finalise l'écriture de la page Web et on donne les instructions aux servos | ||
| + | pageWeb += instruction(val); // pour cela on appelle la fonction "instruction" | ||
| + | |||
| + | // On termine l'écriture de la page Web | ||
| + | pageWeb += "</h1>"; | ||
| + | pageWeb += "<br>"; //aller à la ligne | ||
| + | pageWeb += "<br>"; //aller à la ligne | ||
| + | pageWeb += "<a href=\"/stop\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Stop </button></a>\r\n"; // créer un bouton "Stop", qui envoie sur l'URL /stop | ||
| + | pageWeb += "<a href=\"/avance\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Avance </button></a>\r\n"; // créer un bouton "Avance"... | ||
| + | pageWeb += "<a href=\"/recule\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Recule </button></a>\r\n"; | ||
| + | pageWeb += "<a href=\"/droite\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Droite </button></a>\r\n"; | ||
| + | pageWeb += "<a href=\"/gauche\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Gauche </button></a><br />\r\n"; | ||
| + | pageWeb += "</center>"; // tout est centré sur la page | ||
| + | pageWeb += "</html>\n"; //Fin de la page Web | ||
| + | |||
| + | // On envoie la page web | ||
| + | monServeur.send(200, "text/html", pageWeb); | ||
| + | delay(1); | ||
| + | } | ||
| + | |||
| + | ///////////////////INSTRUCTIONS///////////////////////////////////////////////////////// | ||
| + | String instruction(int valeur){ //Cette fonction traite les instructions qui sont reçues | ||
| + | int gauche; // Variable dont la valeur 180 ou 0 fera tourner le servo gauche dans un sens ou l'autre | ||
| + | int droite; // Idem pour le servo droit | ||
| + | String completePage; // Déclaration de la chaine de caractère qui sera renvoyée par cette fonction pour compléter la page web | ||
| + | switch(valeur){ // En fonction de la variable valeur on va donner un ordre aux servos | ||
| + | case 0 : // et un texte à la chaine de caractère "completePage" | ||
| + | completePage = " est a l’arrêt "; | ||
| + | droite = 90; | ||
| + | gauche = 90; | ||
| + | break; | ||
| + | case 1 : | ||
| + | completePage = " avance "; | ||
| + | droite = 180; | ||
| + | gauche = 0; | ||
| + | break; | ||
| + | case 2 : | ||
| + | completePage = " recule "; | ||
| + | droite = 0; | ||
| + | gauche = 180; | ||
| + | break; | ||
| + | case 3 : | ||
| + | completePage = " tourne a gauche "; | ||
| + | droite = 180; | ||
| + | gauche = 180; | ||
| + | break; | ||
| + | case 4 : | ||
| + | completePage = " tourne a droite "; | ||
| + | droite = 0; | ||
| + | gauche = 0; | ||
| + | break; | ||
| + | // que faire du cas ou val = -1 ? marquer ici ce qui doit être fait. | ||
| + | } | ||
| + | servogauche.attach(D1); // Broche D1 | ||
| + | servodroit.attach(D2); // Broche D2 | ||
| + | servogauche.write(gauche); | ||
| + | servodroit.write(droite); | ||
| + | return completePage; // on renvoie la chaine de caractère pour compléter la page web | ||
| + | } | ||
| + | ////////////////////////CONFIGURATION WIFI/////////////////////////////////////////////// | ||
| + | void configDuWifi(){ // Fonction de configuratio du Wifi | ||
| + | WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi) | ||
| + | WiFi.softAP(nomDuReseau, motDePasse, 2); // on démarre le "Point d'Accès". | ||
| + | MDNS.begin(nomDuReseau); // gérer les DNS ce qui rendra votre petit bot accessible | ||
| + | MDNS.addService("http", "tcp", 80); // via http://nomDuReseau.local | ||
| + | IPAddress monIP = WiFi.softAPIP(); // on récupère l'adresse IP du petit Bot | ||
| + | Serial.print("Adresse IP de ce Point d'Accès : "); | ||
| + | Serial.println(monIP); // on l'écrit sur le moniteur série | ||
| + | GestionDesClics(); | ||
| + | monServeur.begin(); //Démarrage du monServeur | ||
| + | Serial.println("Serveur HTTP démarré"); | ||
| + | return; // on retourne à l'endroit ou la fonction a été appelée. | ||
| + | } | ||
| + | |||
| + | </pre> | ||
| + | |||
| + | ==Utiliser le petit bot avec SNAP!== | ||
| + | téléchargez les exemples de programme ici : https://github.com/antonydbzh/petitbot/archive/master.zip | ||
| + | |||
| + | == '''Liens avec d'autres réalisation''' == | ||
| - | |||
==='''Expériences sur Wikidébrouillard'''=== | ==='''Expériences sur Wikidébrouillard'''=== | ||
| - | + | Voir la Catégorie [[Catégorie:Arduino|Arduino]] | |
| + | ==='''Source'''=== | ||
| + | C'est sur le site "Let's make robots" qu'il a été décrit initialement : http://robotshop.com/letsmakerobots/node/48201 | ||
| - | + | On le trouve également sur le super site [http://www.libreduc.net/blog/2016/04/08/kit-petitbot/ Libreduc] | |
| - | + | ||
== '''Applications : liens avec le quotidien''' == | == '''Applications : liens avec le quotidien''' == | ||
| - | + | le wifi peut être utilisé pour diverses applications, ici, contrôler un robot. | |
== '''Lieux propices à sa réalisation''' == | == '''Lieux propices à sa réalisation''' == | ||
| - | + | Fablab, dans l'atelier de bidouille électronique le plus proche ? | |
| - | + | ||
=='''Catégories'''== | =='''Catégories'''== | ||
| - | + | ||
[[Catégorie:Pédagogie du numérique]] | [[Catégorie:Pédagogie du numérique]] | ||
| Ligne 71 : | Ligne 263 : | ||
[[Catégorie:Fiche à Valider]] | [[Catégorie:Fiche à Valider]] | ||
[[Catégorie:Arduino]] | [[Catégorie:Arduino]] | ||
| + | [[Catégorie:esp8266]] | ||
Version actuelle en date du 21 février 2018 à 07:52
Présentation de la réalisation
Tutoriel pour construire et un petit robot contrôlable en Wifi.
Il sera contrôlable depuis un ordinateur mais aussi tablette ou smartphone, quelque soit l'appareil.
Matériel
-
 Carte wemos D1 mini | lien vers aliexpress si vous voulez acquérir un wemos
Carte wemos D1 mini | lien vers aliexpress si vous voulez acquérir un wemos
-
 Soit vous modifiez 2 servo 9G (SG90) en servo à rotation continue (Voir la page Transformer un servomoteur en servomoteur à rotation continue), soit vous utilisez 2 Servos moteurs 360° (rotation continue) | Lien
Soit vous modifiez 2 servo 9G (SG90) en servo à rotation continue (Voir la page Transformer un servomoteur en servomoteur à rotation continue), soit vous utilisez 2 Servos moteurs 360° (rotation continue) | Lien
-
 1 interupteur | Lien
1 interupteur | Lien
-
 2 supports CI 8X1 livré avec le Wemos
2 supports CI 8X1 livré avec le Wemos
-
 2 borniers broche mâle 3X1 livré avec le wemos
2 borniers broche mâle 3X1 livré avec le wemos
Version imprimée en 3D
A imprimer avec une imprimante 3D
- Les roues du petitbot : Fichier:Petitbot-Roue.stl
- Le châssis : Fichier:Petitbot-chassis servo 9g.stl
Pour imprimer partiellement (moins et ça marche aussi) :
- l'élément pour faire une roue-bille (Fichier:Petitbot-roue-bille.stl) ou sur le web : http://www.thingiverse.com/thing:1674143
- le fichier pour imprimer un boitier à 3 piles ! en effet le petit bot fonctionne en 3,3V au mieux, mais 4,5V c'est bien aussi, mais pas 6V !! Fichier:BattHolder-3AA.stl
Sans imprimante 3D
A réaliser dans du carton rigide :
- un châssis de 12cm par 7,5cm.
- réaliser en mode débrouille, un support pour 4 piles de 1,5V
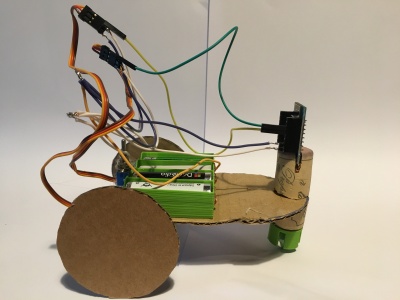
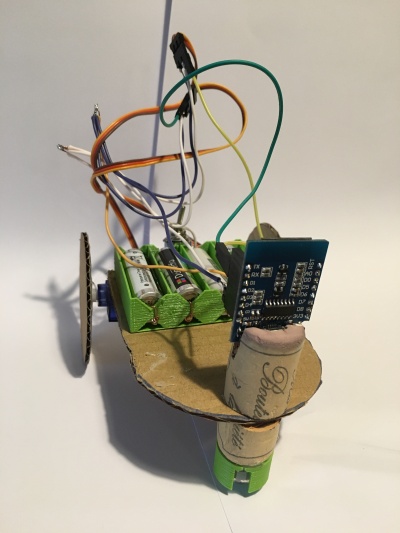
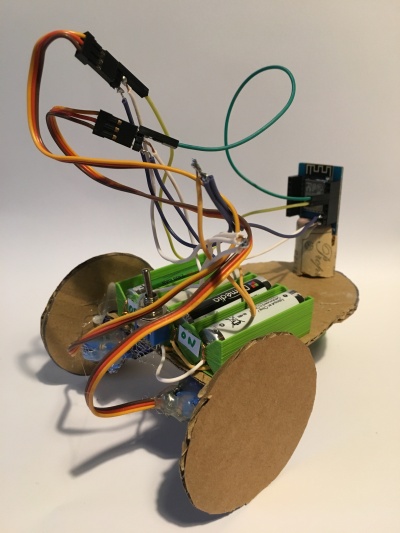
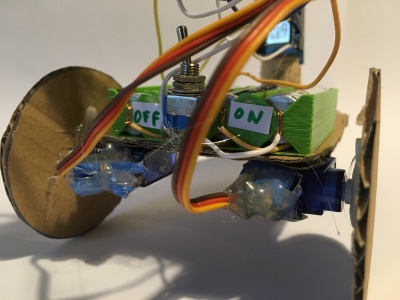
La réalisation
Coller les différentes pièces du petit bot.
1 - l'axe des servomoteurs aux roues (en carton, imprimées en 3D, ou autre...).
2 - Les servomoteurs sont à fixer au châssis (avec du pistolet à colle par exemple.
3 - installez un marqueur à l'avant, ou une roue-bille
Fonctionnement
- On allume l'interupteur et en quelques instant le petit Bot émet son réseau wifi.
- Il faut se connecter à "Petit Bot" avec le mot de passe "12345678".
- Depuis un ordi, tablette ou smartphone, ouvrir un navigateur et aller à l'IP : 192.168.4.1
- On voit ceci, il n'y a plus qu'à cliquer
Schéma de cablage
Le code
///////////////
// Petit Bot //
///////////////
// Un programme pédagogique des petits débrouillards ?=+ pour gérer le robot "Petit Bot"
// Voir sur http://wikidebrouillard.org/index.php?title=Petit_Bot_un_robot_controlable_en_Wifi
// Ce programme est inspire de : http://www.esp8266.com/viewtopic.php?f=29&t=6419#sthash.gd1tJhwU.dpuf
// Sous licence CC-By-Sa
// Par des gens bien
// on appelle la bibliothèque qui gère le Wemos D1 mini
#include <ESP8266WiFi.h>
// Gestion du Wifi
#include <ESP8266WebServer.h>
#include <DNSServer.h>
#include <ESP8266mDNS.h>
#include <WiFiClient.h>
// Definition du WiFi
const char *nomDuReseau = "petitbot"; // Nom du réseau wifi du petit bot
const char *motDePasse = ""; // Mot de passe du réseau wifi du petit bot
// ATTENTION - le mot de passe doit faire soit 0 caractères soit 8 ou plus sinon
// La configuration de votre réseau wifi ne se fera pas (ni mot de passe, ni nom de réseau !).
//création du monServeur
ESP8266WebServer monServeur(80); // Création de l'objet monServeur
//Gestion des servomoteurs
#include <Servo.h> //appel de la bibliothèque qui gère les servomoteurs
// création des servomoteurs
Servo servogauche; // Nom du servo qui gère la première roue
Servo servodroit; // Seconde roue
//déclaration des Variables
//int --- en cours
int val = -1; // Val nous sert à stocker la commande de l'utilisateur (stop, avance, ...).
void setup(){
delay(1000);
Serial.begin(9600); // Ouvre une connexion série pour monitorer le fonctionnement du code quand on reste branché a l'ordinateur
Serial.println();
Serial.println();
configDuWifi();
servodroit.detach(); // Place les servos hors tension
servogauche.detach();
pinMode(LED_BUILTIN, OUTPUT); //met la led du Wemos en sortie
digitalWrite(LED_BUILTIN, LOW); //met la led du Wemos sur le niveau bas ce qui l'allume.
}
void loop(){
val = -1;
monServeur.handleClient();
}
///////////////////////GESTION DES INSTRUCTIONS///////////////////////////
void GestionDesClics() {
monServeur.on("/avance", HTTP_GET, []() {
val = 1;
Serial.println("avance");
redactionPageWeb();
});
monServeur.on("/recule", HTTP_GET, []() {
val = 2;
Serial.println("recule");
redactionPageWeb();
});
monServeur.on("/droite", HTTP_GET, []() {
val = 4;
Serial.println("droite");
redactionPageWeb();
});
monServeur.on("/gauche", HTTP_GET, []() {
val = 3;
Serial.println("gauche");
redactionPageWeb();
});
monServeur.on("/stop", HTTP_GET, []() {
val = 0;
Serial.println("stop");
redactionPageWeb();
});
monServeur.on("/", HTTP_GET, []() {
val = -1;
redactionPageWeb();
});
}
///////////////////////////LA PAGE WEB DE CONROLE DU PETIT BOT/////////////////////////////////////////
void redactionPageWeb(){
// Prépare la page web de réponse (le code HTML sera écrit dans la chaine de caractère "pageWeb").
String pageWeb = "<!DOCTYPE HTML>\r\n";
pageWeb += "<html>\r\n";
pageWeb += "<center>"; //On ouvre la balise qui va centrer les boutons
pageWeb += "<h1 style=\"font-size:300%;\"\> Le petit bot ";
pageWeb += "<style type=\"text/css\"> body { color: #212121; background-color: #CC0C59 } </style>";
// On finalise l'écriture de la page Web et on donne les instructions aux servos
pageWeb += instruction(val); // pour cela on appelle la fonction "instruction"
// On termine l'écriture de la page Web
pageWeb += "</h1>";
pageWeb += "<br>"; //aller à la ligne
pageWeb += "<br>"; //aller à la ligne
pageWeb += "<a href=\"/stop\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Stop </button></a>\r\n"; // créer un bouton "Stop", qui envoie sur l'URL /stop
pageWeb += "<a href=\"/avance\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Avance </button></a>\r\n"; // créer un bouton "Avance"...
pageWeb += "<a href=\"/recule\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Recule </button></a>\r\n";
pageWeb += "<a href=\"/droite\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Droite </button></a>\r\n";
pageWeb += "<a href=\"/gauche\"\"><button style=\"font-size:200%; width: 18%; background-color:#0CCC16; border-radius: 12px\"\>Gauche </button></a><br />\r\n";
pageWeb += "</center>"; // tout est centré sur la page
pageWeb += "</html>\n"; //Fin de la page Web
// On envoie la page web
monServeur.send(200, "text/html", pageWeb);
delay(1);
}
///////////////////INSTRUCTIONS/////////////////////////////////////////////////////////
String instruction(int valeur){ //Cette fonction traite les instructions qui sont reçues
int gauche; // Variable dont la valeur 180 ou 0 fera tourner le servo gauche dans un sens ou l'autre
int droite; // Idem pour le servo droit
String completePage; // Déclaration de la chaine de caractère qui sera renvoyée par cette fonction pour compléter la page web
switch(valeur){ // En fonction de la variable valeur on va donner un ordre aux servos
case 0 : // et un texte à la chaine de caractère "completePage"
completePage = " est a l’arrêt ";
droite = 90;
gauche = 90;
break;
case 1 :
completePage = " avance ";
droite = 180;
gauche = 0;
break;
case 2 :
completePage = " recule ";
droite = 0;
gauche = 180;
break;
case 3 :
completePage = " tourne a gauche ";
droite = 180;
gauche = 180;
break;
case 4 :
completePage = " tourne a droite ";
droite = 0;
gauche = 0;
break;
// que faire du cas ou val = -1 ? marquer ici ce qui doit être fait.
}
servogauche.attach(D1); // Broche D1
servodroit.attach(D2); // Broche D2
servogauche.write(gauche);
servodroit.write(droite);
return completePage; // on renvoie la chaine de caractère pour compléter la page web
}
////////////////////////CONFIGURATION WIFI///////////////////////////////////////////////
void configDuWifi(){ // Fonction de configuratio du Wifi
WiFi.mode(WIFI_AP); // le wemos est en mode "Point d'Accès" (il déploie un réseau wifi)
WiFi.softAP(nomDuReseau, motDePasse, 2); // on démarre le "Point d'Accès".
MDNS.begin(nomDuReseau); // gérer les DNS ce qui rendra votre petit bot accessible
MDNS.addService("http", "tcp", 80); // via http://nomDuReseau.local
IPAddress monIP = WiFi.softAPIP(); // on récupère l'adresse IP du petit Bot
Serial.print("Adresse IP de ce Point d'Accès : ");
Serial.println(monIP); // on l'écrit sur le moniteur série
GestionDesClics();
monServeur.begin(); //Démarrage du monServeur
Serial.println("Serveur HTTP démarré");
return; // on retourne à l'endroit ou la fonction a été appelée.
}
Utiliser le petit bot avec SNAP!
téléchargez les exemples de programme ici : https://github.com/antonydbzh/petitbot/archive/master.zip
Liens avec d'autres réalisation
Expériences sur Wikidébrouillard
Voir la Catégorie
Source
C'est sur le site "Let's make robots" qu'il a été décrit initialement : http://robotshop.com/letsmakerobots/node/48201
On le trouve également sur le super site Libreduc
Applications : liens avec le quotidien
le wifi peut être utilisé pour diverses applications, ici, contrôler un robot.
Lieux propices à sa réalisation
Fablab, dans l'atelier de bidouille électronique le plus proche ?
Catégories
- Dernière modification de cette page le 21 février 2018 à 07:52.
- Cette page a été consultée 90 394 fois.
- Contenu disponible sous Creative Commons - Paternite Partage a l'identique (CC-BY-SA).
- Politique de confidentialité
- À propos de Wikidebrouillard
- Avertissements