Petit Bot un robot controlable en Wifi
De Wikidebrouillard.
(→Le code) |
(→Le code) |
||
| Ligne 58 : | Ligne 58 : | ||
// Petit Bot // | // Petit Bot // | ||
/////////////// | /////////////// | ||
| - | // Un programme | + | // Un programme pédagogique des petits débrouillards ?=+ pour gérer le robot "Petit Bot" |
// Voir sur http://wikidebrouillard.org/index.php?title=Petit_Bot_un_robot_controlable_en_Wifi | // Voir sur http://wikidebrouillard.org/index.php?title=Petit_Bot_un_robot_controlable_en_Wifi | ||
// Ce programme est inspire de : http://www.esp8266.com/viewtopic.php?f=29&t=6419#sthash.gd1tJhwU.dpuf | // Ce programme est inspire de : http://www.esp8266.com/viewtopic.php?f=29&t=6419#sthash.gd1tJhwU.dpuf | ||
| Ligne 64 : | Ligne 64 : | ||
// Par des gens bien | // Par des gens bien | ||
| - | #include <ESP8266WiFi.h> // on appelle la | + | #include <ESP8266WiFi.h> // on appelle la bibliothèque qui gère le Wemos D1 mini |
////////////////////////// | ////////////////////////// | ||
// Definition du WiFi // | // Definition du WiFi // | ||
////////////////////////// | ////////////////////////// | ||
| - | const char WiFiAPPSK[] = " | + | const char WiFiAPPSK[] = "12345678"; //C'est le mot de passe du wifi "petit bot" |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
String macID; | String macID; | ||
| Ligne 396 : | Ligne 75 : | ||
///////////////////////////// | ///////////////////////////// | ||
| - | #include <Servo.h> //on appelle la | + | #include <Servo.h> //on appelle la bibliothèque qui gère les servomoteurs |
| - | Servo monservo1; //nom du servo qui | + | Servo monservo1; //nom du servo qui gère la première roue |
Servo monservo2; //seconde roue | Servo monservo2; //seconde roue | ||
| - | int | + | int Brocheled = 2; // fixe la variable "Brocheled" à 2 pour la Led du Wemos (GPIO2) |
WiFiServer server(80); | WiFiServer server(80); | ||
| Ligne 413 : | Ligne 92 : | ||
pinMode(LED_BUILTIN, OUTPUT); // | pinMode(LED_BUILTIN, OUTPUT); // | ||
| - | pinMode( | + | pinMode(Brocheled, OUTPUT); |
| - | digitalWrite( | + | digitalWrite(Brocheled, LOW); |
} | } | ||
| Ligne 420 : | Ligne 99 : | ||
void loop() | void loop() | ||
{ | { | ||
| - | // Vérifie si il y a navigateur | + | // Vérifie si il y a navigateur connecté |
WiFiClient client = server.available(); | WiFiClient client = server.available(); | ||
if (!client) { | if (!client) { | ||
return; | return; | ||
} | } | ||
| - | // allume la led | + | // allume la led intégrée |
| - | digitalWrite( | + | digitalWrite(Brocheled, LOW); |
| - | // Lit la | + | |
| + | // Lit la première ligne de la requête | ||
String req = client.readStringUntil('\r'); | String req = client.readStringUntil('\r'); | ||
client.flush(); | client.flush(); | ||
| - | // affecte une valeur | + | // affecte une valeur à "val" suivant la requête |
int val = -1; | int val = -1; | ||
| Ligne 446 : | Ligne 126 : | ||
val = 4; | val = 4; | ||
| - | // | + | // Prépare la page web de réponse. on commence par le "header" commun; (le code HTML sera écrit dans la chaine de caractère s). |
String s = "HTTP/1.1 200 OK\r\n"; | String s = "HTTP/1.1 200 OK\r\n"; | ||
s += "Content-Type: text/html\r\n\r\n"; | s += "Content-Type: text/html\r\n\r\n"; | ||
| Ligne 455 : | Ligne 135 : | ||
s += "<h1 style=\"font-size:300%;\"\> Le petit bot "; | s += "<h1 style=\"font-size:300%;\"\> Le petit bot "; | ||
| - | // on va finaliser la chaine de | + | // on va finaliser la chaine de caractères et envoyer les instructions |
if (val !=0 ) | if (val !=0 ) | ||
| Ligne 466 : | Ligne 146 : | ||
if (val == 2 ) //Recule | if (val == 2 ) //Recule | ||
{ | { | ||
| - | s += " recule "; //comme les servomoteurs sont | + | s += " recule "; //comme les servomoteurs sont collés un dans un sens et le second dans l'autre sens, il faut leur donner a chacun des instructions inverses. |
| - | monservo2.write(0); //servo 2 roule vers | + | monservo2.write(0); //servo 2 roule vers l’arrière. |
| - | monservo1.write(180); //servo 1 roule vers | + | monservo1.write(180); //servo 1 roule vers l’arrière. |
} | } | ||
if (val == 1)//Avance | if (val == 1)//Avance | ||
| Ligne 478 : | Ligne 158 : | ||
if (val == 0)//stop | if (val == 0)//stop | ||
{ | { | ||
| - | s += " est a | + | s += " est a l’arrêt "; |
monservo1.detach(); //stop | monservo1.detach(); //stop | ||
monservo2.detach(); //stop | monservo2.detach(); //stop | ||
| Ligne 486 : | Ligne 166 : | ||
s += " tourne a gauche "; //Pour faire tourner, il suffit qu'une roue tourne dans un sens et la seconde dans le sens inverse | s += " tourne a gauche "; //Pour faire tourner, il suffit qu'une roue tourne dans un sens et la seconde dans le sens inverse | ||
monservo1.write(180); | monservo1.write(180); | ||
| - | monservo2.write(180); //vers | + | monservo2.write(180); //vers l’arrière. |
} | } | ||
if (val == 4)//tourne a droite | if (val == 4)//tourne a droite | ||
{ | { | ||
s += " tourne a droite "; | s += " tourne a droite "; | ||
| - | monservo1.write(0); //vers | + | monservo1.write(0); //vers l’arrière. |
monservo2.write(0); | monservo2.write(0); | ||
} | } | ||
s += "</h1>"; | s += "</h1>"; | ||
| - | s += "<br>"; //aller | + | s += "<br>"; //aller à la ligne |
| - | s += "<br>"; //aller | + | s += "<br>"; //aller à la ligne |
s += "<a href=\"/stop\"\"><button style=\"font-size:200%; width: 18%\"\>Stop </button></a>\r\n";// creer un boutton "Stop" | s += "<a href=\"/stop\"\"><button style=\"font-size:200%; width: 18%\"\>Stop </button></a>\r\n";// creer un boutton "Stop" | ||
s += "<a href=\"/avance\"\"><button style=\"font-size:200%; width: 18%\"\>Avance </button></a>\r\n"; | s += "<a href=\"/avance\"\"><button style=\"font-size:200%; width: 18%\"\>Avance </button></a>\r\n"; | ||
| Ligne 507 : | Ligne 187 : | ||
s += "</html>\n"; //Fin de la page Web | s += "</html>\n"; //Fin de la page Web | ||
| - | // Envoie de la | + | // Envoie de la réponse au navigateur |
client.print(s); | client.print(s); | ||
delay(1); | delay(1); | ||
| Ligne 518 : | Ligne 198 : | ||
} | } | ||
| - | void setupWiFi() // | + | void setupWiFi() //réglage du réseau wifi émis par le WemosD1 mini |
{ | { | ||
WiFi.mode(WIFI_AP); | WiFi.mode(WIFI_AP); | ||
| Ligne 526 : | Ligne 206 : | ||
String(mac[WL_MAC_ADDR_LENGTH - 1], HEX); | String(mac[WL_MAC_ADDR_LENGTH - 1], HEX); | ||
macID.toUpperCase(); | macID.toUpperCase(); | ||
| - | String AP_NameString = "petitbot | + | String AP_NameString = "petitbot"; //nom du reseau |
char AP_NameChar[AP_NameString.length() + 1]; | char AP_NameChar[AP_NameString.length() + 1]; | ||
| Ligne 539 : | Ligne 219 : | ||
void initHardware() | void initHardware() | ||
{ | { | ||
| - | Serial.begin(115200); //ouvre une | + | Serial.begin(115200); //ouvre une connexion série pour monitorer le fonctionnement du code quand on reste branché a l'ordinateur |
} | } | ||
</pre> | </pre> | ||
Version du 1 juin 2017 à 15:18
Sommaire |
Présentation de la réalisation
Tutoriel pour construire et un petit robot contrôlable en Wifi.
Il sera contrôlable depuis un ordinateur mais aussi tablette ou smartphone, quelque soit l'appareil.
Matériel
-
 Carte wemos D1 mini | lien vers aliexpress si vous voulez acquérir un wemos
Carte wemos D1 mini | lien vers aliexpress si vous voulez acquérir un wemos
-
 Soit vous modifiez 2 servo 9G (SG90) en servo à rotation continue (Voir la page Transformer un servomoteur en servomoteur à rotation continue), soit vous utilisez 2 Servos moteurs 360° (rotation continue) | Lien
Soit vous modifiez 2 servo 9G (SG90) en servo à rotation continue (Voir la page Transformer un servomoteur en servomoteur à rotation continue), soit vous utilisez 2 Servos moteurs 360° (rotation continue) | Lien
-
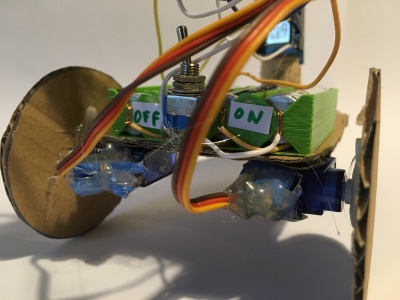
 1 interupteur | Lien
1 interupteur | Lien
-
 2 supports CI 8X1 livré avec le Wemos
2 supports CI 8X1 livré avec le Wemos
-
 2 borniers broche mâle 3X1 livré avec le wemos
2 borniers broche mâle 3X1 livré avec le wemos
Version imprimée en 3D
A imprimer avec une imprimante 3D
- Les roues du petitbot : Fichier:Petitbot-Roue.stl
- Le châssis : Fichier:Petitbot-chassis servo 9g.stl
Pour imprimer partiellement (moins et ça marche aussi) :
- le boitier pour 4 piles AA (Fichier:Petitbot-Boiteapile4AAA.stl) ou sur le web : http://www.thingiverse.com/antonydbzh/designs
- l'élément pour faire une roue-bille (Fichier:Petitbot-roue-bille.stl) ou sur le web : http://www.thingiverse.com/thing:1674143
Sans imprimante 3D
A réaliser dans du carton rigide :
- un châssis de 12cm par 7,5cm.
- réaliser en mode débrouille, un support pour 4 piles de 1,5V
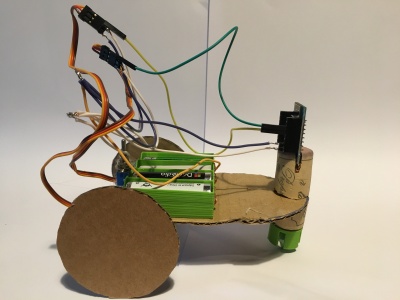
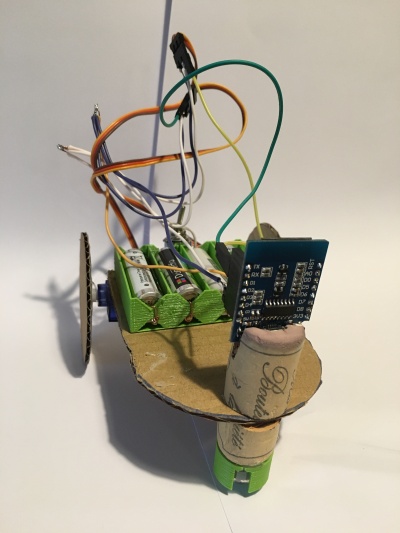
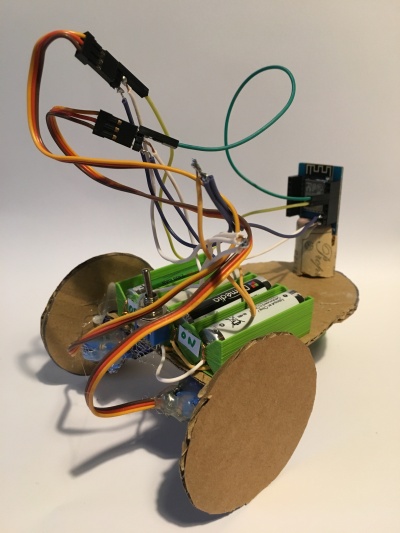
La réalisation
Coller les différentes pièces du petit bot.
1 - l'axe des servomoteurs aux roues (en carton, imprimées en 3D, ou autre...).
2 - Les servomoteurs sont à fixer au châssis (avec du pistolet à colle par exemple.
3 - installez un marqueur à l'avant, ou une roue-bille
Fonctionnement
- On allume l'interupteur et en quelques instant le petit Bot émet son réseau wifi.
- Il faut se connecter à "Petit Bot" avec le mot de passe "1234567890".
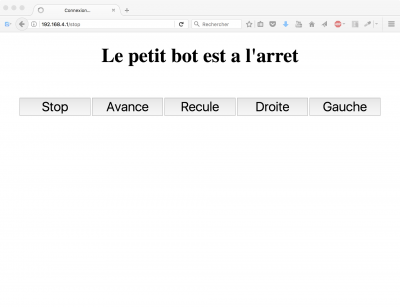
- Depuis un ordi, tablette ou smartphone, ouvrir un navigateur et aller à l'IP : 192.168.4.1
- On voit ceci, il n'y a plus qu'à cliquer
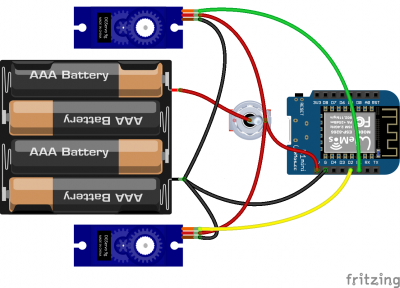
Schéma de cablage
Le code
///////////////
// Petit Bot //
///////////////
// Un programme pédagogique des petits débrouillards ?=+ pour gérer le robot "Petit Bot"
// Voir sur http://wikidebrouillard.org/index.php?title=Petit_Bot_un_robot_controlable_en_Wifi
// Ce programme est inspire de : http://www.esp8266.com/viewtopic.php?f=29&t=6419#sthash.gd1tJhwU.dpuf
// Sous licence CC-By-Sa
// Par des gens bien
#include <ESP8266WiFi.h> // on appelle la bibliothèque qui gère le Wemos D1 mini
//////////////////////////
// Definition du WiFi //
//////////////////////////
const char WiFiAPPSK[] = "12345678"; //C'est le mot de passe du wifi "petit bot"
String macID;
/////////////////////////////
// Attribution des broches //
/////////////////////////////
#include <Servo.h> //on appelle la bibliothèque qui gère les servomoteurs
Servo monservo1; //nom du servo qui gère la première roue
Servo monservo2; //seconde roue
int Brocheled = 2; // fixe la variable "Brocheled" à 2 pour la Led du Wemos (GPIO2)
WiFiServer server(80);
void setup()
{
initHardware();
setupWiFi();
server.begin();
monservo2.detach();
monservo1.detach();
pinMode(LED_BUILTIN, OUTPUT); //
pinMode(Brocheled, OUTPUT);
digitalWrite(Brocheled, LOW);
}
void loop()
{
// Vérifie si il y a navigateur connecté
WiFiClient client = server.available();
if (!client) {
return;
}
// allume la led intégrée
digitalWrite(Brocheled, LOW);
// Lit la première ligne de la requête
String req = client.readStringUntil('\r');
client.flush();
// affecte une valeur à "val" suivant la requête
int val = -1;
if (req.indexOf("/stop") != -1)
val = 0;
else if (req.indexOf("/avance") != -1)
val = 1;
else if (req.indexOf("/recule") != -1)
val = 2;
else if (req.indexOf("/gauche") != -1)
val = 3;
else if (req.indexOf("/droite") != -1)
val = 4;
// Prépare la page web de réponse. on commence par le "header" commun; (le code HTML sera écrit dans la chaine de caractère s).
String s = "HTTP/1.1 200 OK\r\n";
s += "Content-Type: text/html\r\n\r\n";
s += "<!DOCTYPE HTML>\r\n";
s += "<html>\r\n";
s += "<center>";
s += "<h1 style=\"font-size:300%;\"\> Le petit bot ";
// on va finaliser la chaine de caractères et envoyer les instructions
if (val !=0 )
{
monservo1.attach(5);
monservo2.attach(4);
}
if (val == 2 ) //Recule
{
s += " recule "; //comme les servomoteurs sont collés un dans un sens et le second dans l'autre sens, il faut leur donner a chacun des instructions inverses.
monservo2.write(0); //servo 2 roule vers l’arrière.
monservo1.write(180); //servo 1 roule vers l’arrière.
}
if (val == 1)//Avance
{
s += " avance ";
monservo2.write(180); //vers l'avant.
monservo1.write(0); //vers l'avant.
}
if (val == 0)//stop
{
s += " est a l’arrêt ";
monservo1.detach(); //stop
monservo2.detach(); //stop
}
if (val == 3)//tourne a gauche
{
s += " tourne a gauche "; //Pour faire tourner, il suffit qu'une roue tourne dans un sens et la seconde dans le sens inverse
monservo1.write(180);
monservo2.write(180); //vers l’arrière.
}
if (val == 4)//tourne a droite
{
s += " tourne a droite ";
monservo1.write(0); //vers l’arrière.
monservo2.write(0);
}
s += "</h1>";
s += "<br>"; //aller à la ligne
s += "<br>"; //aller à la ligne
s += "<a href=\"/stop\"\"><button style=\"font-size:200%; width: 18%\"\>Stop </button></a>\r\n";// creer un boutton "Stop"
s += "<a href=\"/avance\"\"><button style=\"font-size:200%; width: 18%\"\>Avance </button></a>\r\n";
s += "<a href=\"/recule\"\"><button style=\"font-size:200%; width: 18%\"\>Recule </button></a>\r\n";
s += "<a href=\"/droite\"\"><button style=\"font-size:200%; width: 18%\"\>Droite </button></a>\r\n";
s += "<a href=\"/gauche\"\"><button style=\"font-size:200%; width: 18%\"\>Gauche </button></a><br />\r\n";
s += "</center>";
s += "</html>\n"; //Fin de la page Web
// Envoie de la réponse au navigateur
client.print(s);
delay(1);
Serial.println("Client disconnected");
uint8_t macAddr[6];
WiFi.macAddress(macAddr);
Serial.printf("Connected, mac address: %02x:%02x:%02x:%02x:%02x:%02x\n", macAddr[0], macAddr[1], macAddr[2], macAddr[3], macAddr[4], macAddr[5]);
client.flush();
}
void setupWiFi() //réglage du réseau wifi émis par le WemosD1 mini
{
WiFi.mode(WIFI_AP);
uint8_t mac[WL_MAC_ADDR_LENGTH];
WiFi.softAPmacAddress(mac);
String macID = String(mac[WL_MAC_ADDR_LENGTH - 2], HEX) +
String(mac[WL_MAC_ADDR_LENGTH - 1], HEX);
macID.toUpperCase();
String AP_NameString = "petitbot"; //nom du reseau
char AP_NameChar[AP_NameString.length() + 1];
memset(AP_NameChar, 0, AP_NameString.length() + 1);
for (int i = 0; i < AP_NameString.length(); i++)
AP_NameChar[i] = AP_NameString.charAt(i);
WiFi.softAP(AP_NameChar, WiFiAPPSK, 7);
}
void initHardware()
{
Serial.begin(115200); //ouvre une connexion série pour monitorer le fonctionnement du code quand on reste branché a l'ordinateur
}
Liens avec d'autres réalisation
Expériences sur Wikidébrouillard
Voir la Catégorie
Source
C'est sur le site "Let's make robots" qu'il a été décrit initialement : http://robotshop.com/letsmakerobots/node/48201
On le trouve également sur le super site Libreduc
Applications : liens avec le quotidien
le wifi peut être utilisé pour diverses applications, ici, contrôler un robot.
Lieux propices à sa réalisation
Fablab, dans l'atelier de bidouille électronique le plus proche ?