Horloge Arduino
De Wikidebrouillard.
(→Schéma Fritzing) |
(→Code) |
||
| Ligne 35 : | Ligne 35 : | ||
===Code=== | ===Code=== | ||
<pre> | <pre> | ||
| - | + | ||
| - | // | + | |
| + | #include <Time.h> //on inclus la bibliothèque qui permet de faire fonctionner l'horloge | ||
| + | |||
| + | const int btnForward = 2; //bouton pour avancer le temps | ||
| + | const int btnBack = 3; //bouton pour reculer le temps | ||
| + | unsigned long prevtime; //variable qui stock le temps | ||
| + | |||
| + | void setup() { | ||
| + | digitalWrite(btnForward, HIGH); //active les résistances de pull-up internes | ||
| + | digitalWrite(btnBack, HIGH); //active les résistance de pull-up internes | ||
| + | setTime(12,00,0,10,1,2014); //on fixe le temps de départ à 12h00 le 10 janvier 2014 | ||
| + | Serial.begin(9600); //initialise la connexion usb | ||
| + | Serial.println("Pret"); //on affiche pret dans le "Moniteur série" | ||
| + | } | ||
| + | |||
| + | /* | ||
| + | * Fonction qui permet de rafraichir l'heure | ||
| + | */ | ||
| + | void loop(){ | ||
| + | prevtime = now(); //note l'heure | ||
| + | while(prevtime == now()){ | ||
| + | //tant que le temps stocké est identique au temps présent | ||
| + | if(checkSetTime()) | ||
| + | prevtime = now(); | ||
| + | } | ||
| + | digitalClockDisplay(); //on affiche l'heure | ||
| + | } | ||
| + | |||
| + | /* | ||
| + | * Fonction qui vérifie que le temps est préset | ||
| + | */ | ||
| + | boolean checkSetTime(){ | ||
| + | //initialisation des variables | ||
| + | int step; | ||
| + | boolean isTimeAdjusted = false; | ||
| + | step = 1; | ||
| + | //Tant que le bouton qui permet d'avancer le temps est appuyé | ||
| + | while(digitalRead(btnForward) == LOW){ | ||
| + | Serial.print("Avance le temps \n"); | ||
| + | //on avance le temps | ||
| + | adjustTime(step); | ||
| + | isTimeAdjusted = true; | ||
| + | step = step + 1; //on augmente le pas | ||
| + | digitalClockDisplay(); //on affiche l'heure | ||
| + | delay(100); //on met un délai de 100 ms | ||
| + | } | ||
| + | step = -1; //on initialise le pas | ||
| + | //Tant que le bouton qui permet de reculer le temps est avancé ... | ||
| + | while(digitalRead(btnBack) == LOW) | ||
| + | { | ||
| + | Serial.print("Recule le temps \n"); | ||
| + | adjustTime(step); //on recule le temps | ||
| + | isTimeAdjusted = true; | ||
| + | step = step - 1; //on diminue le pas | ||
| + | digitalClockDisplay(); //on affiche l'heure | ||
| + | delay(100); //on met un delai de 100 ms | ||
| + | } | ||
| + | return isTimeAdjusted; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * Fonction qui affiche l'heure | ||
| + | **/ | ||
| + | void digitalClockDisplay(){ | ||
| + | // on affiche l'heure | ||
| + | Serial.print(hour()); | ||
| + | //on affiche les minutes | ||
| + | printDigits(minute()); | ||
| + | //on affiche les secondes | ||
| + | printDigits(second()); | ||
| + | Serial.print(" "); | ||
| + | //on affiche le jour | ||
| + | Serial.print(day()); | ||
| + | Serial.print(" "); | ||
| + | //on affiche le mois | ||
| + | Serial.print(month()); | ||
| + | Serial.print(" "); | ||
| + | //on affiche l'année | ||
| + | Serial.print(year()); | ||
| + | //on passe à la ligne | ||
| + | Serial.println(); | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * Fonction qui permet de rajouter un 0 si le nombre est inférieur à 10 | ||
| + | **/ | ||
| + | void printDigits(int digits){ | ||
| + | Serial.print(":"); | ||
| + | //si le nombre est inférieur à 10, on rajoute un 0 | ||
| + | if(digits < 10) | ||
| + | Serial.print('0'); | ||
| + | Serial.print(digits); | ||
| + | } | ||
| + | |||
</pre> | </pre> | ||
Version du 13 janvier 2014 à 15:34
Sommaire |
Présentation du projet Arduino
On veut utiliser l'heure du jour (heures, minutes et secondes) dans un sketch, et on ne souhaite pas se connecter à un matériel externe.
Liste du matériel
-
 La carte Arduino Uno
La carte Arduino Uno
-
 Le logiciel Arduino
Le logiciel Arduino
-
 Du fil électrique (noir, rouge…)
Du fil électrique (noir, rouge…)
-
 Une plaque labdec ou Breadboard
Une plaque labdec ou Breadboard
-
 Un ordinateur pour programmer
Un ordinateur pour programmer
-
 Bouton poussoir (2)
Bouton poussoir (2)
réalisation du projet
Partie 1 : sur l'ordinateur
- Allumer l'ordinateur
- Brancher la carte Arduino à l'aide du câble USB.
- Lancer le logiciel Arduino. Vous devez voir s'afficher la fenêtre suivante:
- Télécharger la bibliothèque Time sur disponible à cette adresse : Time
- Extraire l'archive dans C:\Program Files\Arduino\libraries
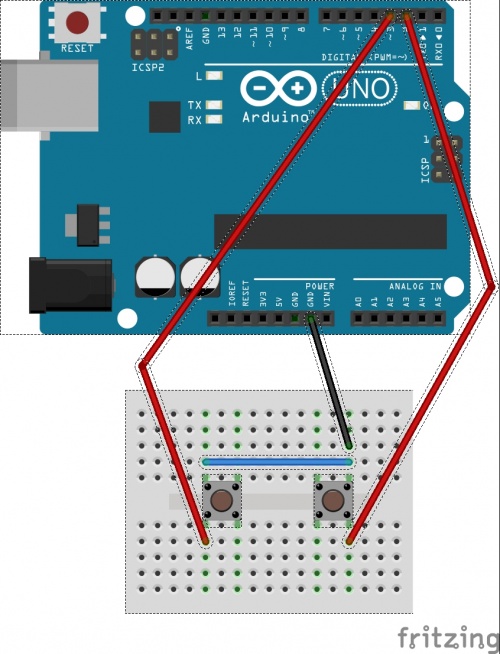
Schéma Fritzing
Code
#include <Time.h> //on inclus la bibliothèque qui permet de faire fonctionner l'horloge
const int btnForward = 2; //bouton pour avancer le temps
const int btnBack = 3; //bouton pour reculer le temps
unsigned long prevtime; //variable qui stock le temps
void setup() {
digitalWrite(btnForward, HIGH); //active les résistances de pull-up internes
digitalWrite(btnBack, HIGH); //active les résistance de pull-up internes
setTime(12,00,0,10,1,2014); //on fixe le temps de départ à 12h00 le 10 janvier 2014
Serial.begin(9600); //initialise la connexion usb
Serial.println("Pret"); //on affiche pret dans le "Moniteur série"
}
/*
* Fonction qui permet de rafraichir l'heure
*/
void loop(){
prevtime = now(); //note l'heure
while(prevtime == now()){
//tant que le temps stocké est identique au temps présent
if(checkSetTime())
prevtime = now();
}
digitalClockDisplay(); //on affiche l'heure
}
/*
* Fonction qui vérifie que le temps est préset
*/
boolean checkSetTime(){
//initialisation des variables
int step;
boolean isTimeAdjusted = false;
step = 1;
//Tant que le bouton qui permet d'avancer le temps est appuyé
while(digitalRead(btnForward) == LOW){
Serial.print("Avance le temps \n");
//on avance le temps
adjustTime(step);
isTimeAdjusted = true;
step = step + 1; //on augmente le pas
digitalClockDisplay(); //on affiche l'heure
delay(100); //on met un délai de 100 ms
}
step = -1; //on initialise le pas
//Tant que le bouton qui permet de reculer le temps est avancé ...
while(digitalRead(btnBack) == LOW)
{
Serial.print("Recule le temps \n");
adjustTime(step); //on recule le temps
isTimeAdjusted = true;
step = step - 1; //on diminue le pas
digitalClockDisplay(); //on affiche l'heure
delay(100); //on met un delai de 100 ms
}
return isTimeAdjusted;
}
/**
* Fonction qui affiche l'heure
**/
void digitalClockDisplay(){
// on affiche l'heure
Serial.print(hour());
//on affiche les minutes
printDigits(minute());
//on affiche les secondes
printDigits(second());
Serial.print(" ");
//on affiche le jour
Serial.print(day());
Serial.print(" ");
//on affiche le mois
Serial.print(month());
Serial.print(" ");
//on affiche l'année
Serial.print(year());
//on passe à la ligne
Serial.println();
}
/**
* Fonction qui permet de rajouter un 0 si le nombre est inférieur à 10
**/
void printDigits(int digits){
Serial.print(":");
//si le nombre est inférieur à 10, on rajoute un 0
if(digits < 10)
Serial.print('0');
Serial.print(digits);
}
Explication
Liens avec d'autres projets arduino
chercher ici : http://wikidebrouillard.org/index.php/Catégorie:Arduino
Pour aller plus loin
Liens avec le quotidien
quelles peuvent être les applications technologique de ce montage, ou est-ce qu'on retrouve des programme qui y ressemble ?