Insérer une vidéo
De Wikidebrouillard.
m (a renommé Insérer une vidéo dans une page en Aide:Insérer une vidéo dans une page) |
Version du 8 janvier 2008 à 19:48
Sommaire |
Présentation
Wikidébrouillard n'est pas encore assez grand pour héberger tout seul les vidéos des manip's.
Nous utilisons donc les services d'autre sites spécialisé dans cette fonction.
Services vidéos
Actuellement wikidébrouillard peut diffuser les vidéo de :
- Googlevideo : http://video.google.fr/
- Revver : http://one.revver.com/revver
- Dailymotion : http://www.dailymotion.com/fr
- Youtube : http://youtube.com/
Comment faire ?
Il suffit d'insérer le code wiki suivant pour obtenir le code présenté !
De Dailymotion :
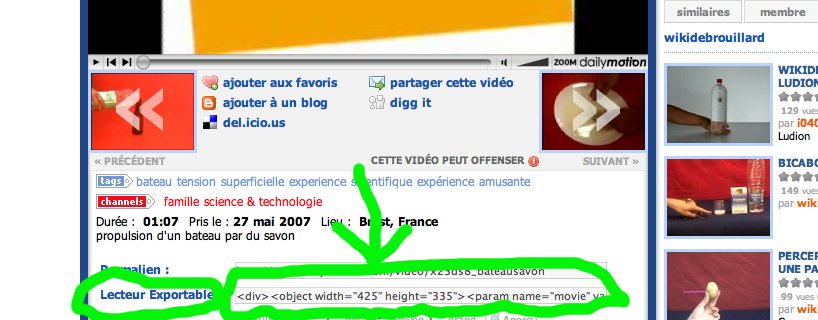
On trouve le code de la vidéo ici :
si vous copiez vous obtenez ceci :
<div><object width="425" height="335"><param name="movie" value="http://www.dailymotion.com/swf/3sCjcnq42Wt42eKWQ""> </param><param name="allowfullscreen" value="true"></param><embed src="http://www.dailymotion.com/swf/ 3sCjcnq42Wt42eKWQ" type="application/x-shockwave-flash" width="425" height="335" allowfullscreen="true"></embed></object><br /><b> <a href="http://www.dailymotion.com/video/x23ds8_bateausavon">Bateausavon</a></b><br /><i>envoyé par <a href="http://www.dailymotion.com/wikidebrouillard">wikidebrouillard</a></i></div>
en orange vous avez : 3sCjcnq42Wt42eKWQ, c'est la référence de la vidéo à insérer.
Dans l'exemple qui suit vous verrez en plus comment gérer la taille des vidéos.
Les chiffres |640|480 servent à gérer la taille de la vidéo.
Exemple :
Le code suivant :
<videoflash type="dailymotion">3sCjcnq42Wt42eKWQ|640|480</videoflash>
Produit ceci :
Un code sans référence de taille donne une taille standard, comme ici : <videoflash type="dailymotion">1D46ups9LrS5PePqy</videoflash>De Googlevideo :
C'est tout simple, le code est dans la barre d'adresse du navigateur :
Le code suivant :
<videoflash type="googlevideo">1811233136844420765|200|150</videoflash>
Donne ceci :
De Revver :
C'est pareil :
<videoflash type="revver">138657|640|480</videoflash>
De Youtube
Pour Youtube Il n'est pas nécésaire de préciser le type :
<videoflash>TbkEfYohXTA|200|100</videoflash>